gautamz07
Power User
- Messages
- 338
- Likes
- 73
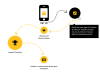
How are you doing my old friends ? I had a CSS - SVG question , i beleive quite a few of you guys on this forum use illustrator , Now i actually have the task to animate the below graphic, have a look:

Now i first have to recreate this PNG in illustrator i believe , to get the SVG code , the animation should be such that each element pops in with an animation , after a given delay , so the mobile phone will pop in first and than the round circle, and the arrows will start drawing themselves, ... you can see a small DEMO i created HERE (yes i created it in illustrator first and animated the elements using CSS and JS). lets not get into the dynamics of the animation, my queston is i need this component to be responsive on the web, so do i draw the entire png in one image or or do i make indivisual svgs( one of the phone , circle and arrows ) .. the secound option i beleive would be much more messier , This is the first time i am delving into SVG and illustrator , so please guide me.
Thank you.
Gautam.

Now i first have to recreate this PNG in illustrator i believe , to get the SVG code , the animation should be such that each element pops in with an animation , after a given delay , so the mobile phone will pop in first and than the round circle, and the arrows will start drawing themselves, ... you can see a small DEMO i created HERE (yes i created it in illustrator first and animated the elements using CSS and JS). lets not get into the dynamics of the animation, my queston is i need this component to be responsive on the web, so do i draw the entire png in one image or or do i make indivisual svgs( one of the phone , circle and arrows ) .. the secound option i beleive would be much more messier , This is the first time i am delving into SVG and illustrator , so please guide me.
Thank you.
Gautam.