Hi,
I'm wondering if this is possible:
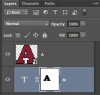
The right side is what I'm trying to achieve.
It's a simple enough effect, but the problem is that I'm curious if it can be some sort of dynamic effect in that I can change the "A" text to "B" and still have the outline cut out of the "M" (Or whatever if I need to change the "M" text to "Q" or something).
Basically I need the "A" and "M" to be able to change while the stroke of whatever the "A" letter (or shape) is will always cut out whatever shape, text, or image is placed behind it.
Is this possible without having to manually cut it out of the back image every time?
The illusion can easily be created by having a white background and using a white stroke on the "A" (that creates the effect I'm wanting)..
However I need them to be transparent and easily editable so they can be saved as transparent images for multiple uses quickly and easily.
(I apologize if I didn't get this across very clearly)

I'm wondering if this is possible:
The right side is what I'm trying to achieve.
It's a simple enough effect, but the problem is that I'm curious if it can be some sort of dynamic effect in that I can change the "A" text to "B" and still have the outline cut out of the "M" (Or whatever if I need to change the "M" text to "Q" or something).
Basically I need the "A" and "M" to be able to change while the stroke of whatever the "A" letter (or shape) is will always cut out whatever shape, text, or image is placed behind it.
Is this possible without having to manually cut it out of the back image every time?
The illusion can easily be created by having a white background and using a white stroke on the "A" (that creates the effect I'm wanting)..
However I need them to be transparent and easily editable so they can be saved as transparent images for multiple uses quickly and easily.
(I apologize if I didn't get this across very clearly)