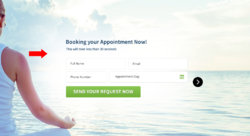
Gurus kindly walk me through in the right direction please. As am trying to add some text on the banner of a web site. As the banner is light in color i wanted to add a rectangle and use the blur effect and then want to put my text over it. I attached all the process i have done so far by screen shots. The process is
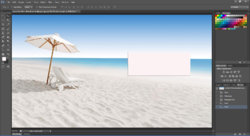
1) I added a rectangle on a given header and rasterized it.
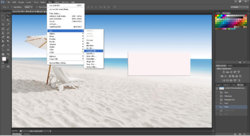
2)Then i added Blur > Gaussian Blur effect and rasterized the layer
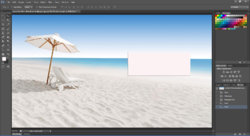
3)Then i added text over it with some layer styles.]
We often see this sort of effect on various web sites to place the text on the banners.Kindly walk me through if am on right track or not.If not kindly teach me further. Thanks in advance.
regards
balavalli_M



Here's the source PSD With free wallpaper image
http://www.mediafire.com/download/tjyz4ki2hg09i63/soumya.psd
1) I added a rectangle on a given header and rasterized it.
2)Then i added Blur > Gaussian Blur effect and rasterized the layer
3)Then i added text over it with some layer styles.]
We often see this sort of effect on various web sites to place the text on the banners.Kindly walk me through if am on right track or not.If not kindly teach me further. Thanks in advance.
regards
balavalli_M



Here's the source PSD With free wallpaper image
http://www.mediafire.com/download/tjyz4ki2hg09i63/soumya.psd
Last edited: