Photoshop Gurus Forum
Welcome to Photoshop Gurus forum. Register a free account today to become a member! It's completely free. Once signed in, you'll enjoy an ad-free experience and be able to participate on this site by adding your own topics and posts, as well as connect with other members through your own private inbox!
You are using an out of date browser. It may not display this or other websites correctly.
You should upgrade or use an alternative browser.
You should upgrade or use an alternative browser.
- Messages
- 22,780
- Likes
- 13,270
However, if you must mix then you can use custom blending options of a layer style.
For example, let's say your known color is Orange. CMYK 0-62-100-0 RGB 255-127-0
You would take a layer of red....

yellow.....

overlap the two.....

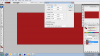
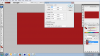
On the upper most layer, yellow in this case, open a layer style and use the BLEND IF > THIS LAYER
Split the slider by holding Alt/Option and dragging, set at 198.

Now you have blended the two colors to create another.

For example, let's say your known color is Orange. CMYK 0-62-100-0 RGB 255-127-0
You would take a layer of red....

yellow.....

overlap the two.....
On the upper most layer, yellow in this case, open a layer style and use the BLEND IF > THIS LAYER
Split the slider by holding Alt/Option and dragging, set at 198.

Now you have blended the two colors to create another.
Thank you for replying Sam. I don't think I explained well enough... I'm working on my sliders (again). The last time I did them the client wasn't happy with them and said that they were too dark. IamSam in the following post you told me to put a lighter red on the background then a darker red for the gradient: https://www.photoshopgurus.com/forum/photoshop-newbies/57618-can-done.html
The ending color red that I'm looking to accomplish after putting the lighter red with the darker gradient is #1C2C48. Is there a way I can accomplish this?
Thank you so much for your advice!!
The ending color red that I'm looking to accomplish after putting the lighter red with the darker gradient is #1C2C48. Is there a way I can accomplish this?
Thank you so much for your advice!!
- Messages
- 22,780
- Likes
- 13,270
Yes, I noticed that.Hey Sam I just came back to tell you that I gave you the wrong ##. See how long I've been working on this project? lol That's the color for the header for the site.
Do you have the actual color?
- Messages
- 22,780
- Likes
- 13,270
Thank you for replying Sam. I don't think I explained well enough... I'm working on my sliders (again). The last time I did them the client wasn't happy with them and said that they were too dark.
Let's see what you have! Post a screenshot of your canvas and a screenshot of your layers panel.
This is the deepest color I want in any of my gradient screens: #5E001A and that's on the very sides. I have canvas on this one with all of the people in it. That's going to have the gradient over it and not darker than #5E001A. He said that last three were too dark. I also tried set the opacity on the picture with people so that the red would show through just a bit like on the site I'm building to look like. This will be my second slider. The first will be all red with maybe waves, a picture of the Pastor and a slider with just writing over the top of the main.

- Messages
- 22,780
- Likes
- 13,270
OK, one problem I see here is that I'm not sure if we are using the same terminology here..............what are you calling a gradient?
This is a gradient. It's an overlaying color that fades exposing the underlying color.
This a blue(ish) gradient over a white BG.

This is a color fill layer with a lowered opacity. It sits over the people layer.
It's a gradient, but we refer to it as a color fill or color overlay.

This is a gradient. It's an overlaying color that fades exposing the underlying color.
This a blue(ish) gradient over a white BG.

This is a color fill layer with a lowered opacity. It sits over the people layer.
It's a gradient, but we refer to it as a color fill or color overlay.

I'm talking about gradient that you showed me in post: https://www.photoshopgurus.com/forum/photoshop-newbies/57618-can-done.html
Yes I did and they came out too dark (I told you the client didn't like them) so starting over with hopefully the right colors. Sam I've sent 6 already and scrapped it and started over because each time they were too dark and "not the exact color".
Last edited:
- Messages
- 22,780
- Likes
- 13,270
OK, but I need to see what you have done in order to help you correct the situation. I don't know what you have been doing..........it may be something very simple. If you have any of the old example left over, please post them. If not, then make a new one the way you have been doing it.Yes I did and they came out too dark (I told you the client didn't like them) so starting over with hopefully the right colors. Sam I've sent 6 already and scrapped it and started over because each time they were too dark and "not the exact color".
Just so you know, I really don't want to be going over information that I have already provided for you. You may just be doing something wrong.
Oh Sam I do understand not wanting to go over it again and that's why I just asked about the color. I can make another one tonight and post it. I am working on a few things right now so really can't. I have to show progress somewhere. 
Thank you for your help!
Thank you for your help!
Here it is Sam. It still looks terrible. I've done so much with them all night long (yes, I forget to sleep. lol) but no matter what I'm not getting the whole look of it right. When I did the last set of sliders that I deleted because they were so dark but they still looked closer to the real deal than this set has. 

- Messages
- 22,780
- Likes
- 13,270
As I suspected, this is the type of effect your shooting for.

This is my image.

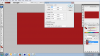
The first thing I need to do is to tint the entire image with a Solid Color Fill layer.
I do this by clicking the half moon icon located at the bottom of the layers panel and choosing 'solid color'.

Next, the color picker will open and I choose a color.

I then used a blending option to set the tint,
After checking all blending modes, I decided to use 'multiply'.
I also lowered the layers opacity to 60%
Here is the image....

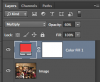
Here is the layers panel.

Next I create a new layer and place it on top.
Then I select my Brush Tool.
I set the brush to hardness of 0% and make my brush size very large.
Here are the settings I used for the brush tool.

Now I just brush in the 'vignette' type effect on the top and bottom.
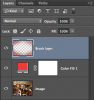
Here's what the brush layer looks like by itself and on a white BG.

Here's how it appears on the image.

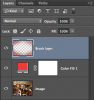
Here is the final layers panel screenshot.


This is my image.

The first thing I need to do is to tint the entire image with a Solid Color Fill layer.
I do this by clicking the half moon icon located at the bottom of the layers panel and choosing 'solid color'.
Next, the color picker will open and I choose a color.

I then used a blending option to set the tint,
After checking all blending modes, I decided to use 'multiply'.
I also lowered the layers opacity to 60%
Here is the image....

Here is the layers panel.

Next I create a new layer and place it on top.
Then I select my Brush Tool.
I set the brush to hardness of 0% and make my brush size very large.
Here are the settings I used for the brush tool.
Now I just brush in the 'vignette' type effect on the top and bottom.
Here's what the brush layer looks like by itself and on a white BG.

Here's how it appears on the image.

Here is the final layers panel screenshot.

Thank you Sam!! I'll give it a try now. I was pulled away on another project but am back at it now. ;0 I'll let you know how I make out. I have 3 of these to make then some others with just the reds. That should be easier but still didn't find a cool background image yet.