soullifter
New Member
- Messages
- 4
- Likes
- 0
Hi guys,
New member here. I've been designing emotes for a friend of mine for his site on Twitch.

They are a real challenge! They must look good, clear and readable at 28x28 pixels.
I've made several so far, but have such a hard time getting words and text to look clear at that tiny size, especially in today's standards. I do, however, see other 28x28 emotes/pictures with words that look clear, so I know I'm doing something wrong.
In general, I create a new document at 28x28, then choose a font as around 9-10 point then type a word out. Usually then I'll put a drop shadow on it, then sharpen it and that's it. I'm sure I can be doing more, so I'd like some help FYI, I need to make these pictures/emotes at 3 sizes: 28x28 (most used), 56x56 and 112x112, all PNGs.
FYI, I need to make these pictures/emotes at 3 sizes: 28x28 (most used), 56x56 and 112x112, all PNGs.
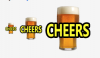
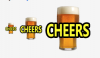
Currently, I'm trying to make the word 'WRONG' work at 28x28. W's are a pain since they are larger letters than most, I know. Here are versions I have come up with as examples.

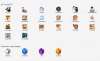
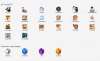
Here are examples of good-looking, readable text at 28x28 for reference:
1)

2)(this one has 'wrong' in it)

3)(has a few with letters that look good.)

----
I was using TW Cen MT Consdensed Extra Bold at 10 point, then added a dark drop shadow. I'm sure I can find a better font, if someone can point me in that direction. I also noticed that sizing down a 112x112 to 28x28 is not a good move. It seems you have to create the tiny pics from the ground up first.
Thanks for any help!!
New member here. I've been designing emotes for a friend of mine for his site on Twitch.

They are a real challenge! They must look good, clear and readable at 28x28 pixels.
I've made several so far, but have such a hard time getting words and text to look clear at that tiny size, especially in today's standards. I do, however, see other 28x28 emotes/pictures with words that look clear, so I know I'm doing something wrong.
In general, I create a new document at 28x28, then choose a font as around 9-10 point then type a word out. Usually then I'll put a drop shadow on it, then sharpen it and that's it. I'm sure I can be doing more, so I'd like some help
Currently, I'm trying to make the word 'WRONG' work at 28x28. W's are a pain since they are larger letters than most, I know. Here are versions I have come up with as examples.

Here are examples of good-looking, readable text at 28x28 for reference:
1)

2)(this one has 'wrong' in it)

3)(has a few with letters that look good.)
----
I was using TW Cen MT Consdensed Extra Bold at 10 point, then added a dark drop shadow. I'm sure I can find a better font, if someone can point me in that direction. I also noticed that sizing down a 112x112 to 28x28 is not a good move. It seems you have to create the tiny pics from the ground up first.
Thanks for any help!!


