Right, OK.
Pixels are no different to a text layer. You can do everything with a pixel layer that you can with text.
Just do the same process but move the pixel layer between frames instead of fading or whatever.....honestly its no different.
You'll have, for instance and using your example, the big heart on say Layer 'Heart Big'.
The smaller heart on layer 'Heart Small'.
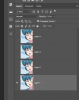
Frame #1 will contain the BG and both hearts in their respective places.
Frame #2 will also contain all 3 layers but this time you move the hearts slightly to wherever you want them.
Frame #3....the same and move the hearts a little more...
Frame #4 ....and some more...
.
.
.
Frame #n Rinse, spin, repeat for as many frames as you need for the full motion of the hearts.(Or whatever you animate)
Remember to set each frame to 'Automatic' and NOT 'Do not dispose'.
Regards.
MrToM.