ar-pharazon
Member
- Messages
- 16
- Likes
- 2
I am using PhotoShop CS3 and am looking for a way to create a semi-circle shaped marquee/highlight area.
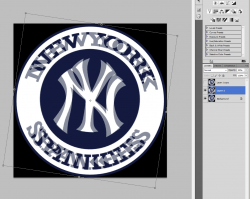
The main use for when I make goof sports logos like in the attached image.
In this case I want to make it say "Spankmees", so I would like to move the two sections apart to make room for the "M".
The Lasso tool is a mess and using the Quick Selection or Magic Wand tools on the letters leaves an outline of blue behind.
I'm hoping there's a way to use the Elliptical Marquee tool and transform the selection into a semi-circle that way, but no luck so far.

The main use for when I make goof sports logos like in the attached image.
In this case I want to make it say "Spankmees", so I would like to move the two sections apart to make room for the "M".
The Lasso tool is a mess and using the Quick Selection or Magic Wand tools on the letters leaves an outline of blue behind.
I'm hoping there's a way to use the Elliptical Marquee tool and transform the selection into a semi-circle that way, but no luck so far.