Hi
@asahid ,
@Rich54 , and
@IamSam
I actually do not remember posting the approach you posted
@Rich54 yet would not be the first time as I don't do a good job or archiving approaches that I have suggested. Kudos to whomever posted that approach.
For
@asahid specific problem I did use a different approach and specifically extracted out the Saturation component as it is based on the Saturation Blend Mode. I will document that below. Not Sure this is the best place to document vs in the General Photoshop forum or the Tutorials forum yet if it is needed to be moved I will leave that to
@IamSam
"Selections Using Saturation Blend Mode"
Until I find some application (maybe AI) that makes excellent selections in a wide range of circumstances, I will constantly examine images with an eye for how to separate components that I want to treat differently in post-processing.
There are many techniques, and sometimes I use them in a trial and error approach to see what gives me the best result.
This post is about one of those techniques: the Saturation component of the image. Photoshop uses the term "Saturation" rather loosely. In Photoshop there are several versions of Saturation, such as Saturation in HSB or HSL and Saturation used in the Saturation Blend Mode. My post is about the last version.
Before explanation of the technique, here is some background for reference.
The Adobe Acrobat, online reference document contains equation details for all of the Photoshop Blend modes:
https://opensource.adobe.com/dc-acrobat-sdk-docs/standards/pdfstandards/pdf/PDF32000_2008.pdf
All the blend math is on pages: 324-328
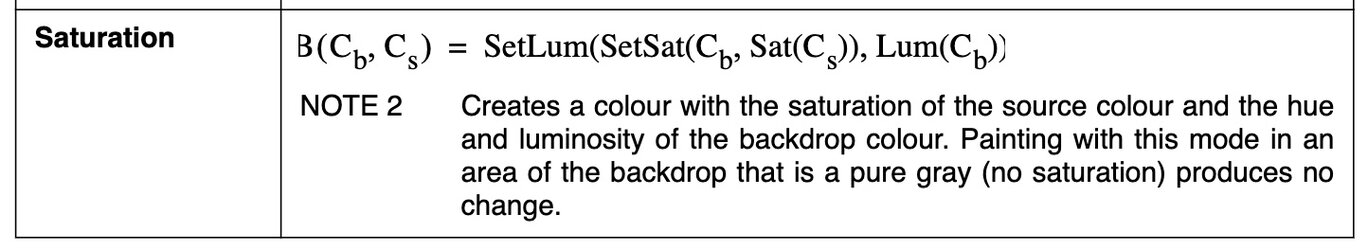
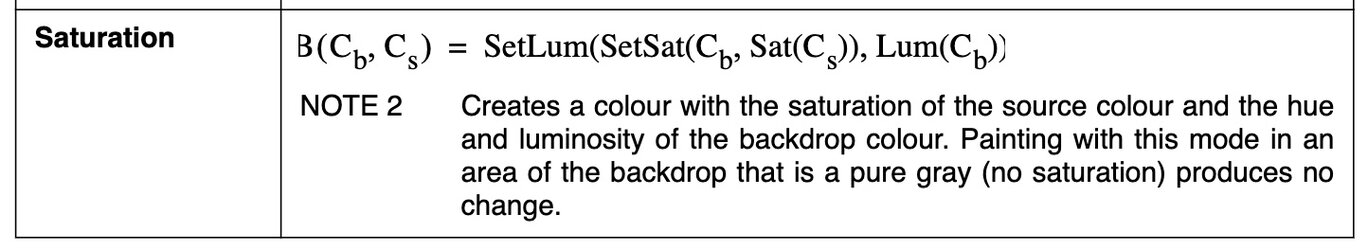
Specifically, the Saturation Blend Mode Math is on page 327:

The good news, if you want the absolute value of the Saturation Component, the equation is just:

For each pixel, it is the minimum value among that pixel's Red, Green, and Blue values.
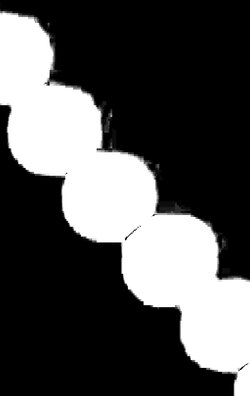
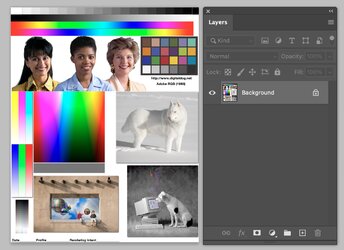
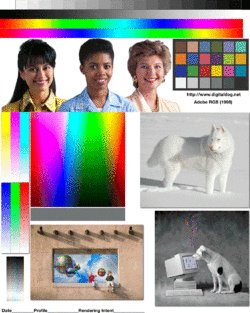
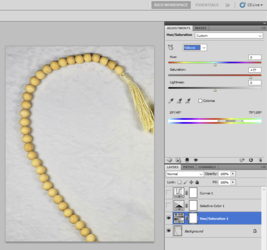
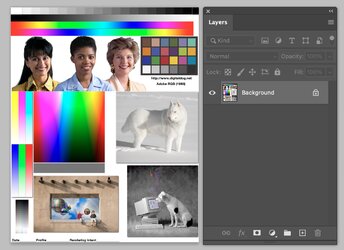
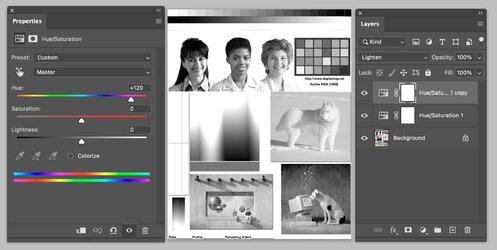
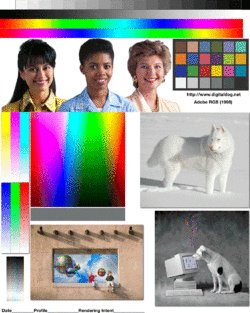
I found a pretty easy way to use Adjustment Layers to match this function, as shown below. Here is the test image that I will use in the example:

-Bottom Layer is the image from which you want to extract Saturation.
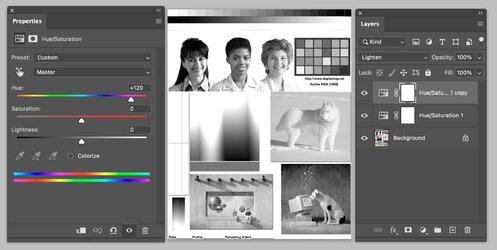
-Add two Hue/Sat Layers directly above with both set to Hue shift of 120 and a blend of Lighten.
- Put these three Layers into a group
- These first three steps create a Grayscale image with the maximum value among the Red, Green, and Blue pixel values.
Shown is an example image below:

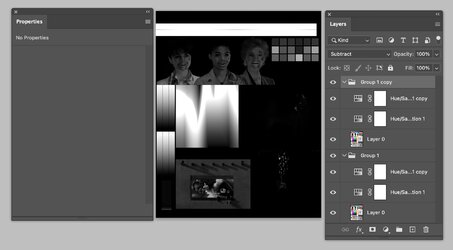
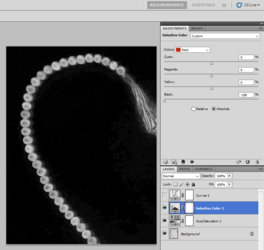
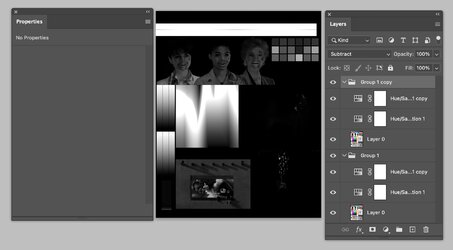
- Duplicate this group and change the Blend mode of the duplicated Hue Sat Layers from Lighten to Darken. This group will create the minimum value of the Red, Green, and Blue pixels.
Example below

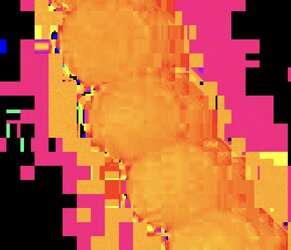
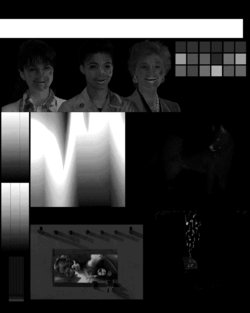
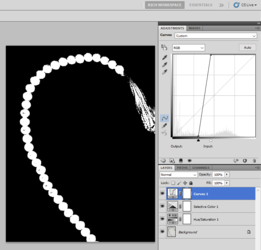
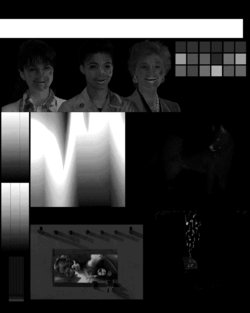
Now all that is left to do is change the Blend mode of the top group to Subtract, which takes the minimum values of this group and subtracts them from the maximum values of the lower group, which results in the Gray level value to the Saturation as defined from the Blend Mode of Saturation:

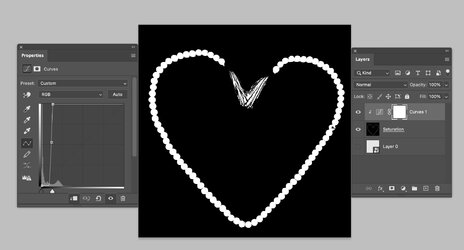
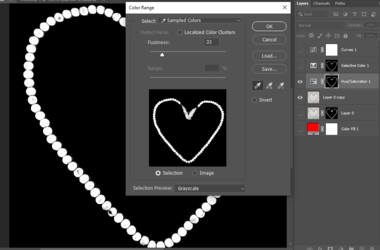
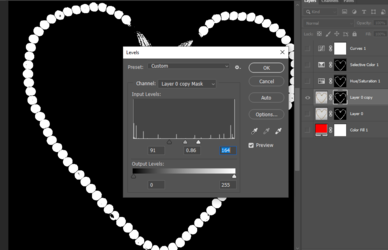
From there, I use luminosity adjustment Layers to isolate further the specific desired Saturation areas, e.g., Levels Adjustment, Curves Adjustment, Threshold adjustment, etc.
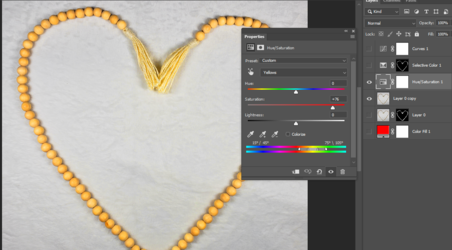
Here is a GIF that is an animation from the Color image and the Saturation Component of the Saturation Blend Mode (GIFs have limited detail):

I hope you find this helpful.
John Wheeler