Photoshop Gurus Forum
Welcome to Photoshop Gurus forum. Register a free account today to become a member! It's completely free. Once signed in, you'll enjoy an ad-free experience and be able to participate on this site by adding your own topics and posts, as well as connect with other members through your own private inbox!
You are using an out of date browser. It may not display this or other websites correctly.
You should upgrade or use an alternative browser.
You should upgrade or use an alternative browser.
How to stroke circle evenly
- Thread starter Aviorrok
- Start date
- Messages
- 22,820
- Likes
- 13,282
how to create the color bands in a circular patternLet me see if we are talking about the same thing......
These are letters without a stroke..
View attachment 45812
These are letters with a stroke....
View attachment 45813
Are you asking how to stroke the circle?
Or are you asking about how to create the color bands in a circular pattern?
Thanks!I have to run to work for now, but I will be back later. If no one else shows you how to do this, I will make you a tutorial with examples.
dv8_fx
Retired Administrator
- Messages
- 13,761
- Likes
- 4,789
There could be a few ways to do this... Here's one way...
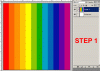
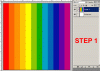
STEP 1 - Prepare color stripes on new layer.
STEP 2 - Apply Polar Coordinates Filter. Make sure to select Rectangular to Polar.
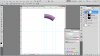
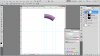
STEP 3 - Drag Ring Image (no background) into document , position below color stripe layer and center it to image.
STEP 4 - Create clipping group. ALT+click dividing center line between color stripe and ring layers as indicated by arrow.

Easier still... Google for a COLOR WHEEL image. Open in PS and make it a layer image. Drag in Ring image as shown in Step 3 and continue on with Step 4........
STEP 1 - Prepare color stripes on new layer.
STEP 2 - Apply Polar Coordinates Filter. Make sure to select Rectangular to Polar.
STEP 3 - Drag Ring Image (no background) into document , position below color stripe layer and center it to image.
STEP 4 - Create clipping group. ALT+click dividing center line between color stripe and ring layers as indicated by arrow.

Easier still... Google for a COLOR WHEEL image. Open in PS and make it a layer image. Drag in Ring image as shown in Step 3 and continue on with Step 4........
ibclare
Queen Bee
- Messages
- 11,034
- Likes
- 4,638
Maybe Sam can explain better - he is an excellent tutor and makes detailed viual guides.
What I would suggest is that you make your circle segments, one band first. OK, I am trying to make a tutorial to rival Mr. Incredible (IamSam that is, lol). Holy jumping jesu Sam, this is a lot of screen grabs. It's good practice for me too though, as I have never done this.
Now bear in mind that I am not the mathematical one. In other words the wedges that I will create may not end up as perfect once you get to last one and you may have to make some transformations again. If you are lucky, you hit it just right, or you find someone who can give you the proper mathematical formula. My dad the mathametician, in retirement, made graphic drawings and ceramics that required formulas. Believe me, I am not my dad. I love geometry, but I do these kind of things by instinct (that is where the geometry comes in -- guessing at dimensions and spacing) and experience.
So here goes. Move to next post as this is going to be a long tut.
What I would suggest is that you make your circle segments, one band first. OK, I am trying to make a tutorial to rival Mr. Incredible (IamSam that is, lol). Holy jumping jesu Sam, this is a lot of screen grabs. It's good practice for me too though, as I have never done this.
Now bear in mind that I am not the mathematical one. In other words the wedges that I will create may not end up as perfect once you get to last one and you may have to make some transformations again. If you are lucky, you hit it just right, or you find someone who can give you the proper mathematical formula. My dad the mathametician, in retirement, made graphic drawings and ceramics that required formulas. Believe me, I am not my dad. I love geometry, but I do these kind of things by instinct (that is where the geometry comes in -- guessing at dimensions and spacing) and experience.
So here goes. Move to next post as this is going to be a long tut.
ibclare
Queen Bee
- Messages
- 11,034
- Likes
- 4,638
My way is more complex and time consuming than dv8's example.
Step one. Make your guides to map out the cneter of the document, horizontal and vertical. Use the path shape tool (U shortcut) and create two circles from center. Use the path, not the filled shape option. Stay on the same selected pathway to add the inner ring to the outer one.

control click on the path and fill it with your first color. Name the layer and the path. If you don't name the layer you will lose it, not that you will really need it again, but it is a good habit to get into. Be sure to save this as a psd now. Talk about losing work if you don't!
Step two. Creare a middle ring the same way. Make sure you just barely overlap the outer ring. Change the color you want to fill it with. Control click and on a new layer fill in the new color. Name the path and the layer. SAVE, lol.

Step 3. Make inner ring the same way. Fill it name the new layer and new path. SAVE.

Step 4. Now you are going to copy merge those layers. Select the three layers. Hold down, ctl/cmd +alt/opt, and click E.

Step 5. Place the three originals in a group just to get them out of the way and to easily hide your orginal work and just use copies of the layers. Select the 3 layers and to group them, use ctl/cmd + G. Name the group orginal rings. Name the copy merged layer purple rings. Turn off the eye/visibilty of the group.

Step 6. Best method for this is simple straight lines made with the pen tool, but it is also easy to use the polygonal lasso. I just like to use the pen and make a saved path. So that is what I will describe. Be sure you have your center guides in place. You will have made these in the beginning. Click pen tool at center point, click in upper corner, complete path by clicking by clicking to finish the triangle. Name this path wedge.

Step 7. This is two steps in one as some of the above are. Activate the wedge path (ctl/cmd click on the path). Now choose mask at the bottom of the layer panel and this will give you the wedge shape for the purple. Next, make a copy of this and call it blue wedge.

Step 8. Make a layer adjustment, choose hue/sat. Click the box to make adjustment to previous layer.

Step 9. Use the colorize option check box and choose the hue and sat you would like to make the next wedge.


Step one. Make your guides to map out the cneter of the document, horizontal and vertical. Use the path shape tool (U shortcut) and create two circles from center. Use the path, not the filled shape option. Stay on the same selected pathway to add the inner ring to the outer one.

control click on the path and fill it with your first color. Name the layer and the path. If you don't name the layer you will lose it, not that you will really need it again, but it is a good habit to get into. Be sure to save this as a psd now. Talk about losing work if you don't!
Step two. Creare a middle ring the same way. Make sure you just barely overlap the outer ring. Change the color you want to fill it with. Control click and on a new layer fill in the new color. Name the path and the layer. SAVE, lol.

Step 3. Make inner ring the same way. Fill it name the new layer and new path. SAVE.

Step 4. Now you are going to copy merge those layers. Select the three layers. Hold down, ctl/cmd +alt/opt, and click E.

Step 5. Place the three originals in a group just to get them out of the way and to easily hide your orginal work and just use copies of the layers. Select the 3 layers and to group them, use ctl/cmd + G. Name the group orginal rings. Name the copy merged layer purple rings. Turn off the eye/visibilty of the group.

Step 6. Best method for this is simple straight lines made with the pen tool, but it is also easy to use the polygonal lasso. I just like to use the pen and make a saved path. So that is what I will describe. Be sure you have your center guides in place. You will have made these in the beginning. Click pen tool at center point, click in upper corner, complete path by clicking by clicking to finish the triangle. Name this path wedge.

Step 7. This is two steps in one as some of the above are. Activate the wedge path (ctl/cmd click on the path). Now choose mask at the bottom of the layer panel and this will give you the wedge shape for the purple. Next, make a copy of this and call it blue wedge.

Step 8. Make a layer adjustment, choose hue/sat. Click the box to make adjustment to previous layer.

Step 9. Use the colorize option check box and choose the hue and sat you would like to make the next wedge.


ibclare
Queen Bee
- Messages
- 11,034
- Likes
- 4,638
(sry bout the duplicate img aoe - click twice on upload since it wasn't uploading, or so it seemed)
Step 10. Here is how the wedge blue layer will now appear.

Step 11. Merge these and rename the merge layer blue wedge instead of hue/sat merged.

Step 12. Make a white background onlayer one so you can see the guides you want to lose. Highlight the inner ring path on a lyer just above the white BG. Sroke this from the edit option. I suggest black so it contrasts. You will use this as a guide for making your circular tansformations.

Step 13. You're almost done with the tutorial now. This is the last step, then you just repeat over and over utnitl you complete your circle. Move the lbue layer below the purple layer. Now transform this blue layer (ctl/cmd + T is shortcut). Rotate the layer and move it along the guide you made. Use your arrow key to get it lined up and the rotate to tweak the lining up of the wedge along the guide circle.

See how this works. God only knows, as I don't, if there is a wuicker method. There probably is. As always, there are multiple ways to do the same ting in Photoshop. To me, this is the most elegant and accurate a method I could come up with.
Just keep repeating the process and you will have your rainbow of colors to make a great color wheel. Good luck and please come back if you need more clarity. Any one of us can help as I am about to go run some errands for several hours.
I sure hope this helps, but if it doesn't help you, it sure helped me. Learned a new process in the making of this tutorial.
Above all, have fun: practice, patience, paly, my 3 guideleines for working and learning in PS (see my sig, lol).
Step 10. Here is how the wedge blue layer will now appear.

Step 11. Merge these and rename the merge layer blue wedge instead of hue/sat merged.

Step 12. Make a white background onlayer one so you can see the guides you want to lose. Highlight the inner ring path on a lyer just above the white BG. Sroke this from the edit option. I suggest black so it contrasts. You will use this as a guide for making your circular tansformations.

Step 13. You're almost done with the tutorial now. This is the last step, then you just repeat over and over utnitl you complete your circle. Move the lbue layer below the purple layer. Now transform this blue layer (ctl/cmd + T is shortcut). Rotate the layer and move it along the guide you made. Use your arrow key to get it lined up and the rotate to tweak the lining up of the wedge along the guide circle.

See how this works. God only knows, as I don't, if there is a wuicker method. There probably is. As always, there are multiple ways to do the same ting in Photoshop. To me, this is the most elegant and accurate a method I could come up with.
Just keep repeating the process and you will have your rainbow of colors to make a great color wheel. Good luck and please come back if you need more clarity. Any one of us can help as I am about to go run some errands for several hours.
I sure hope this helps, but if it doesn't help you, it sure helped me. Learned a new process in the making of this tutorial.
Above all, have fun: practice, patience, paly, my 3 guideleines for working and learning in PS (see my sig, lol).
Attachments
ibclare
Queen Bee
- Messages
- 11,034
- Likes
- 4,638
Ignore that last image. Added in another redundant step so when I deleted it, it didn't go away. I didn't feel like going to advance edit options to delete the image. Sigh, get got lazy.
Also, I just notice I made the color choices backwards. Small fix for you to do it the opposite. If you want a softer blend, you will need to make a feather of your selection. If you have questions about that step, just ask. In case that is what you really wish do that. Otherwise you will have the sharp delineation. Pick your posion.
ALso as I reread this, I see spelling errors. Like make the circle guide so you can lose it. Lose it? LOL. Should be "use it."
And ignore the extra guielines I made. These are not needed. I was hoping to make an exact wedge shape, but by moving the next wege belwo the first, I could hide the straight side, blah blah blah. Hope I am not confusing you. Just ignore those extra lines.
And in the last sentence, try not to "paly." Try play instead.
Also, I just notice I made the color choices backwards. Small fix for you to do it the opposite. If you want a softer blend, you will need to make a feather of your selection. If you have questions about that step, just ask. In case that is what you really wish do that. Otherwise you will have the sharp delineation. Pick your posion.
ALso as I reread this, I see spelling errors. Like make the circle guide so you can lose it. Lose it? LOL. Should be "use it."
And ignore the extra guielines I made. These are not needed. I was hoping to make an exact wedge shape, but by moving the next wege belwo the first, I could hide the straight side, blah blah blah. Hope I am not confusing you. Just ignore those extra lines.
And in the last sentence, try not to "paly." Try play instead.
Last edited:
- Messages
- 22,820
- Likes
- 13,282
Sorry that this has taken me so long, I've had one of those days!
I don't know that my tut is going to be any more informative than dv8's or Clares.
My original idea was similar to dv8's idea. Using Polar coordinates is about the only way to get a seamless color wheel.
If you look at the original you will see 12 different panels or sections. If you open a new document that is 1000px by 1000px ( I use pixels) then you have to do a little math. 1000 divided by 12 is 83.33. I rounded to 83.34.
I used the the Rectangle Tool, set to shape and black, to create a rectangle that was 83.34 in width, and 1000 in height.
I then used the Move Tool to position the rectangle to the left hand side of the canvas.
I then used Cntrl/Cmnd + J to duplicate the Rectangle eleven more times.
Again I used the Move Tool to position each one across the canvas.
Next I gave each rectangle a color.

Then I used the Polar Coordinates Filter just like dv8 described and make sure to tick Rectangular to Polar.

I then used the Elliptical Marquee Tool to create a circular selection.

Then I inverted the selection by hitting Shift + Cmnd/Cntrl + I
I then hit delete. You can also use a layer mask.
I also rotated the color wheel using Comnd/Cntrl + T (transform) to match your example.

I made a new selection in the center of the color wheel.

And then hit delete. Or you can use a layer mask.

That's basically it for evenly placing the bands of color around the circle.
I wasn't sure if you wanted the effects or not, but I will show you if you want.

I don't know that my tut is going to be any more informative than dv8's or Clares.
My original idea was similar to dv8's idea. Using Polar coordinates is about the only way to get a seamless color wheel.
If you look at the original you will see 12 different panels or sections. If you open a new document that is 1000px by 1000px ( I use pixels) then you have to do a little math. 1000 divided by 12 is 83.33. I rounded to 83.34.
I used the the Rectangle Tool, set to shape and black, to create a rectangle that was 83.34 in width, and 1000 in height.
I then used the Move Tool to position the rectangle to the left hand side of the canvas.
I then used Cntrl/Cmnd + J to duplicate the Rectangle eleven more times.
Again I used the Move Tool to position each one across the canvas.
Next I gave each rectangle a color.

Then I used the Polar Coordinates Filter just like dv8 described and make sure to tick Rectangular to Polar.

I then used the Elliptical Marquee Tool to create a circular selection.

Then I inverted the selection by hitting Shift + Cmnd/Cntrl + I
I then hit delete. You can also use a layer mask.
I also rotated the color wheel using Comnd/Cntrl + T (transform) to match your example.

I made a new selection in the center of the color wheel.

And then hit delete. Or you can use a layer mask.

That's basically it for evenly placing the bands of color around the circle.
I wasn't sure if you wanted the effects or not, but I will show you if you want.

dv8_fx
Retired Administrator
- Messages
- 13,761
- Likes
- 4,789
Sam... like we always say - there's more than one way to do things....
There's only one thing about using the polar coordinates - the seam where the first and last color in the stripe panel is joined together to form the color wheel is clearly defined or sharp compared to the rest of the color seams.
One may need to use the blurtool with a brush size of 2 or 3 pixels on the seam to match the others in the image.
There's only one thing about using the polar coordinates - the seam where the first and last color in the stripe panel is joined together to form the color wheel is clearly defined or sharp compared to the rest of the color seams.
One may need to use the blurtool with a brush size of 2 or 3 pixels on the seam to match the others in the image.
- Messages
- 22,820
- Likes
- 13,282
If I would have known that's what you wanted, it would have been much easier to explain. Create a custom gradient starting with one color and ending in the same color, apply polar coordinates. Cut it out, add a drop shadow.

How do you make a leaf? Depends on what you want. Describe the leaf you want in exact detail.

How do you make a leaf? Depends on what you want. Describe the leaf you want in exact detail.
- Messages
- 22,820
- Likes
- 13,282
Before you said you wanted this:

When what you really wanted was this:

You have a leaf. I know this because you just posted it. You can use this image to do just about anything you want.
Before I invest anymore time in helping you I need you to use words to describe exactly what you want the leaf to look like.

When what you really wanted was this:

You have a leaf. I know this because you just posted it. You can use this image to do just about anything you want.
Before I invest anymore time in helping you I need you to use words to describe exactly what you want the leaf to look like.





