RickinWaSt
Member
- Messages
- 6
- Likes
- 1

As a new member & to PS I goofed. My original post was deleted because I failed to place the image inside the post vs providing a link.
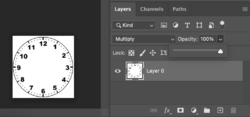
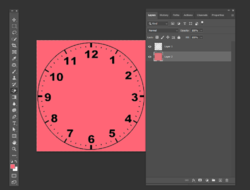
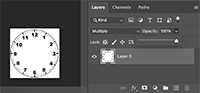
Rich54 provided a solution before the post was delete. "Place the clock layer above all other layers and change the layer blend mode of the clock to Multiply. The Multiply blend mode will make the white disappear."

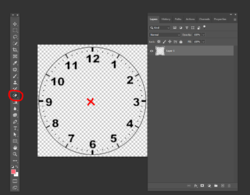
Question: I have no other layers. Do I need to first add a background layer? Must I remove the white background section around the clock? When I use layer blend mode to "Multiple" nothing appears to have changed. ~ Thanks ~