CactusBack
New Member
- Messages
- 3
- Likes
- 1
Hey everyone! I'm trying to replicate the vignette effect from sketchfab.com, which is an online 3D model viewer. I'd appreciate any advice on how to do it.
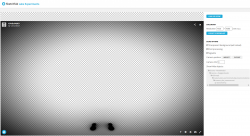
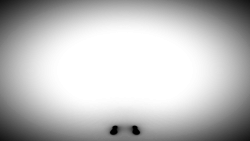
Here's an example of a scene that has the vignette effect - link (the background color under the effect is #DDDDDD). In the options on the right side from the viewer you can toggle the vignette effect on and off. I'd like to be able to replicate this effect on any image in Photoshop. So essentially what I want is to be able to get a screenshot in Sketchfab with the vignette effect toggled off, then replicate the effect in Photoshop with the end result looking absolutely identical to a screenshot that would've been taken in Sketchfab with the vignette effect toggled on.
What I've tried so far:
1. I guess the most obvious thing to try is perhaps enable the transparent background in Sketchfab and export an empty scene with the vignette effect toggled on. That should in theory give us only the vignette effect itself, which I could later apply to any image, right? Well, it doesn't work like that unfortunately. It does give me a vignette effect but the result after applying it to an image looks different to an image that would've been generated by Sketchfab with the vignette effect toggled on. And the difference is not only in the opacity percentage of the effect. The hardness is different too.
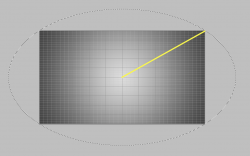
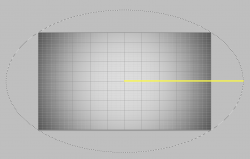
2. I also tried generating an empty non-transparent screenshot both with and without the vignette effect, then putting the layer with the screenshot with the vignette effect on top of the screenshot without the effect, then changing the blend mode to Difference and using the result as an alpha mask for a fully black layer put on top of the screenshot without the vignette effect. The end result looks somewhat close to what would've been generated in Sketchfab but the effect transition seems too hard and the opacity percentage is off as well.
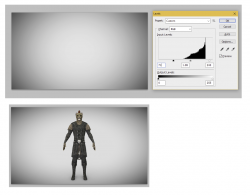
I also tried replicating the effect manually with the use of gradients in Photoshop but that was a total disaster, I couldn't produce anything that would look even remotely like what I want.
So I'm at a total loss here. Any help would be greatly appreciated.
Here's an example of a scene that has the vignette effect - link (the background color under the effect is #DDDDDD). In the options on the right side from the viewer you can toggle the vignette effect on and off. I'd like to be able to replicate this effect on any image in Photoshop. So essentially what I want is to be able to get a screenshot in Sketchfab with the vignette effect toggled off, then replicate the effect in Photoshop with the end result looking absolutely identical to a screenshot that would've been taken in Sketchfab with the vignette effect toggled on.
What I've tried so far:
1. I guess the most obvious thing to try is perhaps enable the transparent background in Sketchfab and export an empty scene with the vignette effect toggled on. That should in theory give us only the vignette effect itself, which I could later apply to any image, right? Well, it doesn't work like that unfortunately. It does give me a vignette effect but the result after applying it to an image looks different to an image that would've been generated by Sketchfab with the vignette effect toggled on. And the difference is not only in the opacity percentage of the effect. The hardness is different too.
2. I also tried generating an empty non-transparent screenshot both with and without the vignette effect, then putting the layer with the screenshot with the vignette effect on top of the screenshot without the effect, then changing the blend mode to Difference and using the result as an alpha mask for a fully black layer put on top of the screenshot without the vignette effect. The end result looks somewhat close to what would've been generated in Sketchfab but the effect transition seems too hard and the opacity percentage is off as well.
I also tried replicating the effect manually with the use of gradients in Photoshop but that was a total disaster, I couldn't produce anything that would look even remotely like what I want.
So I'm at a total loss here. Any help would be greatly appreciated.