Hi Paolo, there are hundreds of ways to do this. The text effect you posted is fairly simple to create but also somewhat involved, so I will give it a try.
Step 1. Create a new document. Create the text.

Step 2. Duplicate the text layer two times. You always keep the original and work with duplicates. Turn off the original text layer by clicking the eye. Take the first duplicated text layer and add a layer style stroke. Turn off the stroked layer.

Step 3. Rastorize the second duplicated text layer. Create a new layer on top of the second, rastorized duplicated text layer, leave it highlighted. Select the text from the second rastorized duplicated text layer by command/control + clicking it's thumbnail. You should see the marching ant selection around the text.
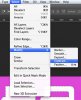
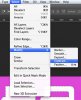
Step 4. Go to SELECT > MODIFY > CONTRACT. Chose 4 and hit OK.

Step 5. You should notice the marching ant selection became smaller. Now go to SELECT > INVERSE, then hit delete. Hit Command + D. You should now have a text layer that looks like this....

Step 6. Create a new layer on top of this reduced text layer and name it gradient. Make sure the gradient layer is highlighted. Drag a horizontal guide line to the center of the text. Choose the PEN TOOL and create a wavy line through the center of the text (indicated by skinny arrow). Complete the path. Right click and choose "make selection" (indicated by larger arrow).

You should have something looking like this...

Step 7. Go to VIEW > CLEAR GUIDES. Select your GRADIENT TOOL and chose the "foreground to background" gradient. Set your foreground and background colors to your desired colors. Pull a gradient from top to bottom. Command/control + D to deselect when your done.

Step 8. You should still have the gradient layer highlighted. Select the reduced text layer by Command/control + clicking the thumbnail. Go to SELECT > INVERSE then hit delete. Should look like this...

Hit Command/Control + D to deselect.
Step 9. Turn on the layer that we added the stroke and you should be done!