dineshtendulkar
Well-Known Member
- Messages
- 52
- Likes
- 9
Welcome to Photoshop Gurus forum. Register a free account today to become a member! It's completely free. Once signed in, you'll enjoy an ad-free experience and be able to participate on this site by adding your own topics and posts, as well as connect with other members through your own private inbox!












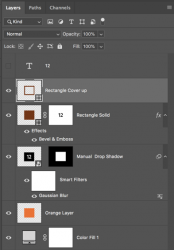
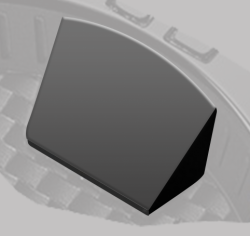
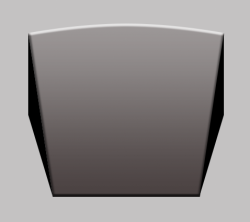
As I stated above, the overall 3D effect of the watch face is far too difficult to explain which is why it's missing. This would have to be broken down in multiple extensive stages of creation to be explained. But I have explained how to create the cutout effect which is a major component of the 3D effect.Important one in this is to achieve the 3d effect, which is missing
Which effect? Please be very specific and use visuals if necessary.Cant we achieve this effect using layer style bevel effect???
In the perspective that you have shown in post #8, this can not be done with a layer style exclusivly. You can use a layer style, but this perspective would have to be drawn/created from scratch.Cant we achieve this effect using layer style bevel effect???



The effect can not be accomplished with a layer style only. It could be used for some parts. The same layer style would also have to be altered as the perspective would change as you continue throughout the circle.whether it can be achieved through layer style if the same effect continues throughout the circle.

 community.facer.io
community.facer.io
I didn't say that drawing the watch faces was difficult..................I said trying to explain how it is done would be very difficult!!If it is so difficult, how these guys draw these watch faces.
I'm not sure what everyone is using, but the drawing can easily be done with Photoshop.Are they using photoshop or some other softwares to draw all these.
They draw/create them. The effect you highlighted would be a very complicated process but fairly simple to create...............but very difficult to explain in steps.Again, how do they achieve the highlighted effects.










Thanks.............I'm not necessarily blessed as I am experienced! There are many things I still don't know how to do!This is awesome. You are blessed and you are able to create all.
