intcon
Member
- Messages
- 7
- Likes
- 1
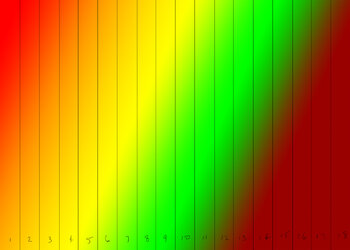
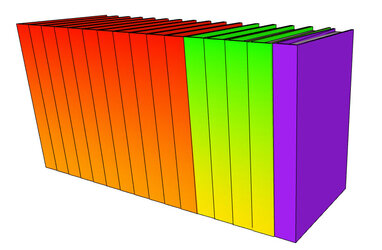
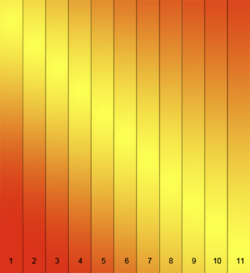
Hi guys...question. I'm doing a series of 18 book covers. the customer wants each book cover and spine to be a gradient background, that when placed in a line on a shelf, the spines would also make a gradient. the first 11 she wants red/oranges....next 4 are yellow green...last 3 are crimsons. How is the best way to put this together? I keep thinking i should make the approximate size of 18 spines..then make a gradient that's orange/yellow..then yellow/green...then crimson, then divide it into 18 and make a front cover graphic to match the spine? or am i making it too complicated? if you have an easier/better idea, please let me know.
thanks!
carrie
thanks!
carrie