Hi there,
I am trying to wrap an image on a phone back.
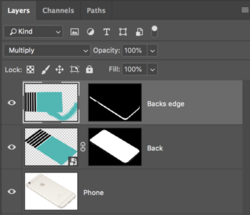
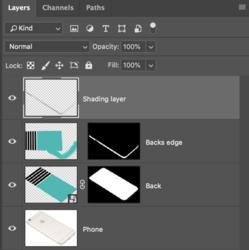
First of all i make selection with Pen tool of phone's back and make kinda template of it.
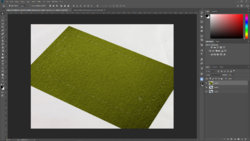
Then i place an image on template.
Going to Edit>Transform>Distort tool, i adjust the image's positions to match the edges of phone/template.
After that i create clipping mask of image to the template.
here is the screenshot for what i did.

Its a bit tedious to work with every image. I know there is a better way to do this but could not be able to figure it out.
Also it doesn't look good in the result. I want the stripes of image should also bend with edge of phone to look realistic. Should i go to create vanishing point or is there another way. Please help me.
Thanks in advanvce
Sandeep
I am trying to wrap an image on a phone back.
First of all i make selection with Pen tool of phone's back and make kinda template of it.
Then i place an image on template.
Going to Edit>Transform>Distort tool, i adjust the image's positions to match the edges of phone/template.
After that i create clipping mask of image to the template.
here is the screenshot for what i did.

Its a bit tedious to work with every image. I know there is a better way to do this but could not be able to figure it out.
Also it doesn't look good in the result. I want the stripes of image should also bend with edge of phone to look realistic. Should i go to create vanishing point or is there another way. Please help me.
Thanks in advanvce
Sandeep