AuronFF
New Member
- Messages
- 2
- Likes
- 0
Hey guys,
I'm getting crazy out here. hope you can help.
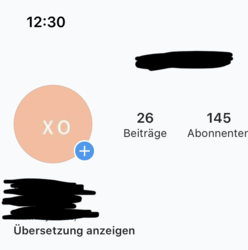
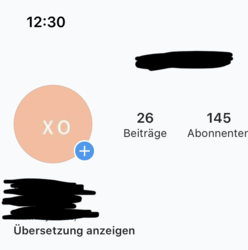
I've read on multiple websites that the best option to make and export an instagram profile pic is 180px x 180px. I did that but no matter what I try (I tried everything from 180px to 1080px), the profile photo is always blurry.
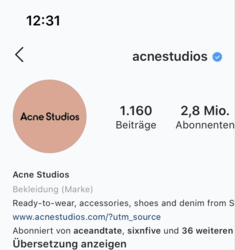
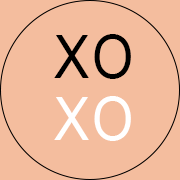
I attached it so you can see. Also I find it weird that when I'm choosing the pic from my library it doesn't seem to fit in the preview window (see pic below). I also attached an example of a popular fashion account that is close to what I'm trying to achieve. Their profile photo is not perfect because of instagram hard filter I know. But I'm not even close to that.
I use the following export options:
180px x 180px - JPEG - Quality 73%
Pls help.



I'm getting crazy out here. hope you can help.
I've read on multiple websites that the best option to make and export an instagram profile pic is 180px x 180px. I did that but no matter what I try (I tried everything from 180px to 1080px), the profile photo is always blurry.
I attached it so you can see. Also I find it weird that when I'm choosing the pic from my library it doesn't seem to fit in the preview window (see pic below). I also attached an example of a popular fashion account that is close to what I'm trying to achieve. Their profile photo is not perfect because of instagram hard filter I know. But I'm not even close to that.
I use the following export options:
180px x 180px - JPEG - Quality 73%
Pls help.