thebestcpu
Guru
- Messages
- 3,249
- Likes
- 2,985
I did not know very much about WebP images other than when I came across one, it was a pain to get it converted for use in Photoshop.
Thanks to @polarwoc recent post (https://www.photoshopgurus.com/forum/threads/webp-plugin.74291/) I was made ware of a Photoshop Plugin to easily both read and write WebP images (thanks you again!)
WebP can save in both Lossless and Lossy compression. Developed by Google 11 years ago, WebP it is touted to provide higher quality images at a given level of image compression size compared to JPEG. There is a lot of data to back this up and Polarwoc referred to these results in the above linked post.
That sounded pretty good yet it got me thinking about another issue that comes up with lossy compressed files. When one does post processing on such files, compression artifacts have the potential to raise their ugly heads. My question was:
How does WebP format fare compared to Jpeg images in regards to artifacts with applied post processing?
Bottom line - There are pros and cons with WebP vs Jpeg yet I am overall very impressed with WebP for quality at a given file size compression and also for producing fewer artifacts in post processing (in most cases).
I have provided a image and a video to help see the differences. The are both based on the attached test image provided by Bruce Justin Lindstrom at this site: http://www.brucelindbloom.com
It is an artificially created 3D image using ray tracing so does not include noise making seeing artifacts that much easier. It is a 16 bit image.
Here is a 8bit PNG version I used as the base for the experiment

I zoomed in on a color cone in the image for the comparison experiment. I create two ways to visualize the differences:
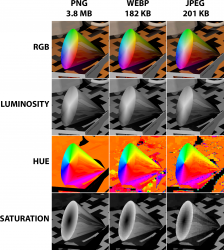
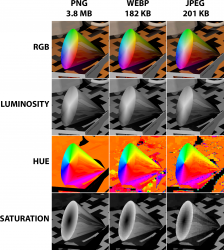
- The first is a comparison chart of PNG vs WebP (50% compression) and Jpeg matching file size compression. I compared the cone as RGB, Luminosity Channel, Hue Channel, and Saturation Channel.
The second is a ~1 minute video on how to identify artifacts in a compressed image.
This is simply taking the image and adding a Hue Sat Adjustment Layer and sliding the Hue control back and forth and also doing so at maximum Saturation. The compression artifacts are hidden primarily in the color components of the image and more so in the less saturated areas as well as high and low luminosity.
In both the image and the video, WebP comes out the winner for most conditions. This was a single image test so not conclusive evidence yet enough for me to appreciate WebP over JPEG.
Here is the chart and I suggest you download the image and view at 400% magnification

Here is the link the Vimeo video: https://vimeo.com/manage/videos/619335147
Hope you find this information useful
John Wheeler
Thanks to @polarwoc recent post (https://www.photoshopgurus.com/forum/threads/webp-plugin.74291/) I was made ware of a Photoshop Plugin to easily both read and write WebP images (thanks you again!)
WebP can save in both Lossless and Lossy compression. Developed by Google 11 years ago, WebP it is touted to provide higher quality images at a given level of image compression size compared to JPEG. There is a lot of data to back this up and Polarwoc referred to these results in the above linked post.
That sounded pretty good yet it got me thinking about another issue that comes up with lossy compressed files. When one does post processing on such files, compression artifacts have the potential to raise their ugly heads. My question was:
How does WebP format fare compared to Jpeg images in regards to artifacts with applied post processing?
Bottom line - There are pros and cons with WebP vs Jpeg yet I am overall very impressed with WebP for quality at a given file size compression and also for producing fewer artifacts in post processing (in most cases).
I have provided a image and a video to help see the differences. The are both based on the attached test image provided by Bruce Justin Lindstrom at this site: http://www.brucelindbloom.com
It is an artificially created 3D image using ray tracing so does not include noise making seeing artifacts that much easier. It is a 16 bit image.
Here is a 8bit PNG version I used as the base for the experiment

I zoomed in on a color cone in the image for the comparison experiment. I create two ways to visualize the differences:
- The first is a comparison chart of PNG vs WebP (50% compression) and Jpeg matching file size compression. I compared the cone as RGB, Luminosity Channel, Hue Channel, and Saturation Channel.
The second is a ~1 minute video on how to identify artifacts in a compressed image.
This is simply taking the image and adding a Hue Sat Adjustment Layer and sliding the Hue control back and forth and also doing so at maximum Saturation. The compression artifacts are hidden primarily in the color components of the image and more so in the less saturated areas as well as high and low luminosity.
In both the image and the video, WebP comes out the winner for most conditions. This was a single image test so not conclusive evidence yet enough for me to appreciate WebP over JPEG.
Here is the chart and I suggest you download the image and view at 400% magnification

Here is the link the Vimeo video: https://vimeo.com/manage/videos/619335147
Hope you find this information useful
John Wheeler
