Photoshop Gurus Forum
Welcome to Photoshop Gurus forum. Register a free account today to become a member! It's completely free. Once signed in, you'll enjoy an ad-free experience and be able to participate on this site by adding your own topics and posts, as well as connect with other members through your own private inbox!
You are using an out of date browser. It may not display this or other websites correctly.
You should upgrade or use an alternative browser.
You should upgrade or use an alternative browser.
how to make this faded effect on the banner ?
- Thread starter balavalli
- Start date
dv8_fx
Retired Administrator
- Messages
- 12,219
- Likes
- 3,713
You can also try....
Duplicate upper half of image starting from above couples knees - flip it and move to look like reflection.
Select the image on layer and add Gaussian blur..... I hid the selection ants on my example.....

and use the blur tool set with at large brush size to blur the edges more.... that is if you want to reproduce the look on that image you supplied.
Duplicate upper half of image starting from above couples knees - flip it and move to look like reflection.
Select the image on layer and add Gaussian blur..... I hid the selection ants on my example.....

and use the blur tool set with at large brush size to blur the edges more.... that is if you want to reproduce the look on that image you supplied.
- Messages
- 24,138
- Likes
- 13,716
Another thing you can do is soften the transition line between the focused and blurred halves.

Just add a layer mask to the duplicated section that you have applied the Gaussian blur. Then select your Gradient Tool, open your gradient editor, choose the Foreground to Transparent preset, make sure your gradient is set to linear, then on the layer mask, pull a gradient from top to bottom. Hold the shift key to align the gradient.


Just add a layer mask to the duplicated section that you have applied the Gaussian blur. Then select your Gradient Tool, open your gradient editor, choose the Foreground to Transparent preset, make sure your gradient is set to linear, then on the layer mask, pull a gradient from top to bottom. Hold the shift key to align the gradient.

sprucemagoo1
Guru
- Messages
- 1,825
- Likes
- 1,101
Although following the advice already given will replicate the look, the 'effect' in the source image, is a setting on an image slider with a blur effect and low opacity white background for the text and navigation area. If you find out what jquery plugin that is, you won't need to recreate this look, but I suppose without being privy to the information as to why you are trying to do this, there is no real way of knowing whether we have advised you in the most appropriate way.

Last edited:
dv8_fx
Retired Administrator
- Messages
- 12,219
- Likes
- 3,713
True....
Hoogle's suggestion may also work with the inclusion of lowering the opacity of the white filled blurred layer.
All depends on the OP's image and what look he wants to achieve. So many ways to do it.....
Hoogle's suggestion may also work with the inclusion of lowering the opacity of the white filled blurred layer.
All depends on the OP's image and what look he wants to achieve. So many ways to do it.....
Although following the advice already given will replicate the look, the 'effect' in the source image, is a setting on an image slider with a blur effect and low opacity white background for the text and navigation area. If you find out what jquery plugin that is, you won't need to recreate this look, but I suppose without being privy to the information as to why you are trying to do this, there is no real way of knowing whether we have advised you in the most appropriate way.
View attachment 42003
ibclare
Queen Bee
- Messages
- 9,890
- Likes
- 4,028
This is a simple observation and I don't know if it is any help. I think the frosty effect is due to the colors of the background, then adding the blur. If you want, you could make a silvery layer above the background and try blending effects and opacity settings. Just a guess. But the bluish colors lend a frostiness themselves, IMO. You might even try using filter clouds on an above layer with the color set appropriately and see what results you get.
I think dv8's example probably shows you the result you want.
I think dv8's example probably shows you the result you want.
Last edited:
dv8_fx
Retired Administrator
- Messages
- 12,219
- Likes
- 3,713
I might be wrong but it looks to me like there's 2 "frost" layers over the romantic scene portrait.
If it's a frosty look he wants, here's another way....
Create new layer on which apply MENU>FILTER>RENDER>CLOUDS. Hit CTRL_F to repeat the filter to get a look you want.
In Select>Color Range, select the white. OK. Hit delete to remove black.
Apply Gaussian Blur. Duplicate layer.
Create a selection on layers and delete parts you don't want.
Lower layer opacity on each layer.
You may also select black in the Select Color Range and delete white. Play with the Mode settings and effect/adjustment opacity for each layer (for CS or CC versions).
You can also use/create different cloud effect layers.
This may look better with an appropriate looking image like what the OP supplied..... Done in PS7 (open at the time.. lol) but also applies with later versions.

just another shot in the dark.........
If it's a frosty look he wants, here's another way....
Create new layer on which apply MENU>FILTER>RENDER>CLOUDS. Hit CTRL_F to repeat the filter to get a look you want.
In Select>Color Range, select the white. OK. Hit delete to remove black.
Apply Gaussian Blur. Duplicate layer.
Create a selection on layers and delete parts you don't want.
Lower layer opacity on each layer.
You may also select black in the Select Color Range and delete white. Play with the Mode settings and effect/adjustment opacity for each layer (for CS or CC versions).
You can also use/create different cloud effect layers.
This may look better with an appropriate looking image like what the OP supplied..... Done in PS7 (open at the time.. lol) but also applies with later versions.

just another shot in the dark.........
dv8_fx
Retired Administrator
- Messages
- 12,219
- Likes
- 3,713
And by the looks of this, the creator may have did what I first outlined earlier with more blur amount and a sideways distort. Same goes with that on the far right but with a higher blur setting and moved into place.
Compare the ghostly silhouette with the couples blurred reflection.... the basic shape is there....

Compare the ghostly silhouette with the couples blurred reflection.... the basic shape is there....

- Messages
- 24,138
- Likes
- 13,716
The effect that your looking for is the same.
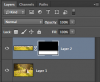
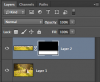
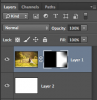
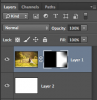
You add a layer mask, use the Gradient Tool set to Linear, for straight gradients/fades, or Radial for circular gradients/fades.
Here are both used on the same layer mask...


Here are some other threads about these types of effects...
http://www.photoshopgurus.com/forum...-how-do-i-apply-gradiant-photoshop-image.html
http://www.photoshopgurus.com/forum/photoshop-newbies/50244-fading-images-removing-hard-edges.html
http://www.photoshopgurus.com/forum/general-photoshop-board/50134-fade-half-image-photoshop.html
http://www.photoshopgurus.com/forum/photoshop-newbies/50168-help-banner-masks.html
http://www.photoshopgurus.com/forum...96-how-add-two-fades-two-different-sides.html
You add a layer mask, use the Gradient Tool set to Linear, for straight gradients/fades, or Radial for circular gradients/fades.
Here are both used on the same layer mask...


Here are some other threads about these types of effects...
http://www.photoshopgurus.com/forum...-how-do-i-apply-gradiant-photoshop-image.html
http://www.photoshopgurus.com/forum/photoshop-newbies/50244-fading-images-removing-hard-edges.html
http://www.photoshopgurus.com/forum/general-photoshop-board/50134-fade-half-image-photoshop.html
http://www.photoshopgurus.com/forum/photoshop-newbies/50168-help-banner-masks.html
http://www.photoshopgurus.com/forum...96-how-add-two-fades-two-different-sides.html
How About This sam??
i found nice banner image and i would like to know how to make these effects? I think they are Gaussian blur effects amd masks .Please Gurus teach me. I attached all the images . Thansk in advance . I strongly belive these effects are very useful to all the Photoshop users who wanted to be a layout designers. Thank you once again .
This is the Banner image

This is the stock image

i found nice banner image and i would like to know how to make these effects? I think they are Gaussian blur effects amd masks .Please Gurus teach me. I attached all the images . Thansk in advance . I strongly belive these effects are very useful to all the Photoshop users who wanted to be a layout designers. Thank you once again .
This is the Banner image

This is the stock image



