As I said, there are two ways to do this dotted line.
Here is the second. This way will use another shape tool which will give it much better quality when resized. It's also easier and much more accurate. It's also a bit confusing.
Again, we will work on a new document. The bigger the better this time.
Create your center guides.
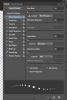
Select the
Ellipse Tool, set your color to black, press and hold the
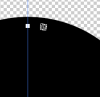
shift key, starting from the center of the guides, press and hold the mouse click and drag out an ellipse, release the mouse first to maintain roundness.
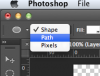
Now select the
Rectangle Tool (shape Tools).
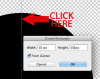
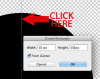
At the top of the black ellipse and on the guide line, click once. A "Create Rectangle" widow will appear. Set the width and height to 10px and check the from center box. Click OK.

Next, duplicate the Rectangle by hitting
Control + J.
On the new duplicate rectangle layer, hit
Control + T to enter the transform function.
Now you may have to zoom in to see it but there is a pivot point in the center of the transform box.

Normally we can move the pivot point by clicking and dragging but this rectangle is too small.
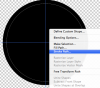
So, zoom out if you zoomed in to look. Hold down the
Option key and click on the center of your guide lines, this will place the pivot point where you clicked. However notice that it's probably not dead on center (unless your crazy lucky).

Now all you have to do is place your cursor on the pivot point click and move to the center.
You will know it's centered when it looks like this....

Now go up to the tool options bar and enter a number in the
Angle window, I used 8.

Doing this will offset the second or duplicated rectangle by 8 degrees.
It will look like this....

If it's too far or too close, change the number.
Hit enter or the checkmark when you have it where you want it.
Ok, here comes the fun part!
Press an hold the
shift + alt + control keys and then hit the
T key until the rectangles go all the way around!

Clear guides, save.