Photoshop Gurus Forum
Welcome to Photoshop Gurus forum. Register a free account today to become a member! It's completely free. Once signed in, you'll enjoy an ad-free experience and be able to participate on this site by adding your own topics and posts, as well as connect with other members through your own private inbox!
You are using an out of date browser. It may not display this or other websites correctly.
You should upgrade or use an alternative browser.
You should upgrade or use an alternative browser.
Smoothing/correcting Edges on Shapes/objects
- Messages
- 22,930
- Likes
- 13,322
Thanks.
When you used the Pen Tool, did you make selections and then fill the selections with color? This might account for the aliasing.
Next time, set the Pen Tool to shape. You can lower the opacity so you can see through the color while creating the shapes.
I'm not sure how the lines became wavy with the Pen Tool, that shouldn't have happened.
When you used the Pen Tool, did you make selections and then fill the selections with color? This might account for the aliasing.
Next time, set the Pen Tool to shape. You can lower the opacity so you can see through the color while creating the shapes.
I'm not sure how the lines became wavy with the Pen Tool, that shouldn't have happened.
Yeah I used fill, might be an idea to start again and use shape with the tool if it means it'll cut the aliasing, the design is already together. I'm new to using the pen tool no idea how i made it like that I thought they were smooth at first lol. Looking at my custom shapes majority of them are wavy.
Tony Bowman
Well-Known Member
- Messages
- 68
- Likes
- 87
How are you getting on with this? It looks to me like your edges are uneven because you dropped too many anchor points with uneven curves. However, these sort of shapes are quite easy. Here's a few pointers:
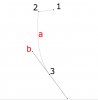
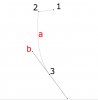
In the screenshot below, I dropped three anchor points (the tiny squares along the path), with number 3 having a curve.
- CTRL/CMD+CLICK line 'a' to move the apex of the curve (you'll notice the direction line of the curve and it's handle (the dots at the end of the curve lines) moving accordingly).
- CTRL/CMD+CLICK handle 'b' to adjust the strength of the curve (notice that you can adjust the length of the direction line on that side of the anchor point, but that the handles remain locked together opposite the anchor point).
- ALT/OPT+CLICK anchor point 3 to remove the leading curve direction line, which will give you a straight line to your next anchor point.
Generally, use as few anchor points as possible. In the example you posted, you only need anchor points at each corner and all your shapes are possible using only the pen tool modifiers I've suggested.

In the screenshot below, I dropped three anchor points (the tiny squares along the path), with number 3 having a curve.
- CTRL/CMD+CLICK line 'a' to move the apex of the curve (you'll notice the direction line of the curve and it's handle (the dots at the end of the curve lines) moving accordingly).
- CTRL/CMD+CLICK handle 'b' to adjust the strength of the curve (notice that you can adjust the length of the direction line on that side of the anchor point, but that the handles remain locked together opposite the anchor point).
- ALT/OPT+CLICK anchor point 3 to remove the leading curve direction line, which will give you a straight line to your next anchor point.
Generally, use as few anchor points as possible. In the example you posted, you only need anchor points at each corner and all your shapes are possible using only the pen tool modifiers I've suggested.

Pipsmom
Guru
- Messages
- 920
- Likes
- 932
Thanking Tony Bowman for that illustration...helped me a lot also

