I've done this for years back on an old version of Elements, but for some reason, I cannot figure out how to do this on CS5.
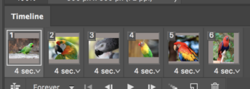
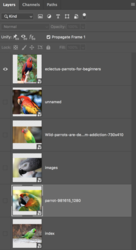
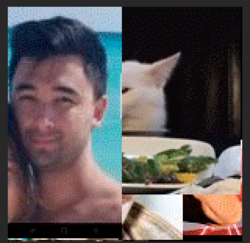
I have 10 images that I want to cycle through, but they're of varying sizes and taking up various sections of the frame. B/c of this, I am seeing other layers underneath the layer I want to see.
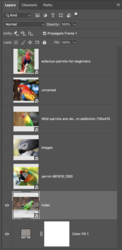
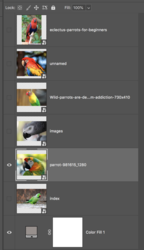
On CS5, how do I make this show only the top layer and none of the other layers?

I have 10 images that I want to cycle through, but they're of varying sizes and taking up various sections of the frame. B/c of this, I am seeing other layers underneath the layer I want to see.
On CS5, how do I make this show only the top layer and none of the other layers?