Hi Gurus,
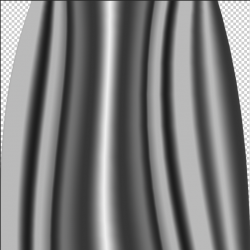
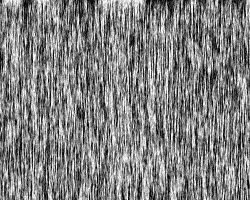
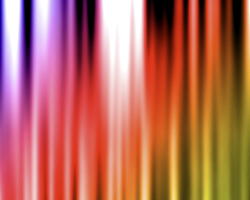
First post on here. I'm trying a create some abstract backgrounds 'a la' Jonathan Castro. But Just the very back layer. It looks like a starting point could be using the gradient tool to make some drape like effect with the transparency set to difference.
However I'm struggling to get the colours working in a similar way with this approach.
Any thoughts on how I could approach this would be much appreciated

First post on here. I'm trying a create some abstract backgrounds 'a la' Jonathan Castro. But Just the very back layer. It looks like a starting point could be using the gradient tool to make some drape like effect with the transparency set to difference.
However I'm struggling to get the colours working in a similar way with this approach.
Any thoughts on how I could approach this would be much appreciated