Hi
@Alexandria
I found your rain template on Behance and downloaded the zip file.
Included in that zip file is a PDF file given detailed step by step instructions on how to insert a background image behind the rain. I tried it out and it worked great.
In your case, you are trying to do something different that how the PSD was designed yet we can get around that.
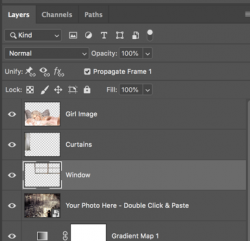
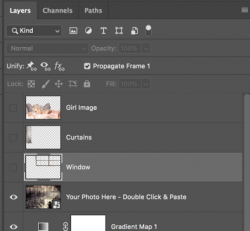
You have 3 major pieces for your project.
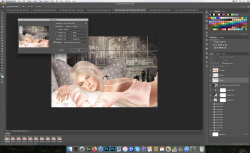
1) The background which is everything that is behind the rain (building outside and landscape in distance)
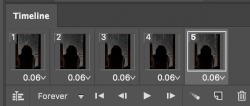
2) The rain GIF goes on top of that
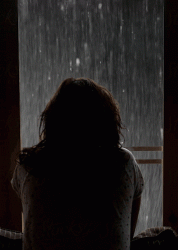
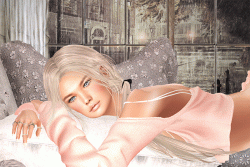
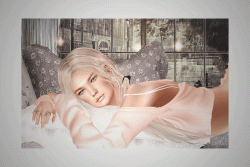
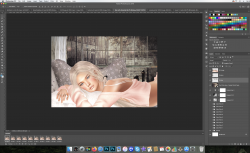
3) The interior with the woman and window does on top of that.
Note that #1 and #2 are taken care of totally by the template if you follow the instructions exactly. If you have trouble with those instuctions, please ask questions on the steps that don't make sense or are not working for you. If you do this part first and get it working, then we can add that last part of you project the interior #3.
Assuming that you have #1 and #2 up and running and working, then all you have to do is create Layer on top of all the other Layers of the interior with the panes of the windows made transparent either by deleting the pixels in that area yet preferably by using a Layer mask and painting black in the window pane areas to see through to you pieces #1 and #2 in the lower Layers.
Note that this template is pretty complex in its implementation so I must providing the simplest path forward to achieve your objective.
Let us know if you have continued issues in implementing your project.
John Wheeler