Photoshop Gurus Forum
Welcome to Photoshop Gurus forum. Register a free account today to become a member! It's completely free. Once signed in, you'll enjoy an ad-free experience and be able to participate on this site by adding your own topics and posts, as well as connect with other members through your own private inbox!
You are using an out of date browser. It may not display this or other websites correctly.
You should upgrade or use an alternative browser.
You should upgrade or use an alternative browser.
blue fire
- Thread starter robbie234
- Start date
- Messages
- 24,206
- Likes
- 13,734
Sorry, got called away.
The main solution is to return the layer to "Normal" blending mode.

And try to adjust the fire selection. (I used channels and a layer mask here) This is really fast so not that great.

However, I fear the best solution would be to start over with your fire selection and use an Alpha Channel method of selecting the fire.
The main solution is to return the layer to "Normal" blending mode.

And try to adjust the fire selection. (I used channels and a layer mask here) This is really fast so not that great.

However, I fear the best solution would be to start over with your fire selection and use an Alpha Channel method of selecting the fire.
I had a similar thought to IamSam. As an alternative to layer masks, change the blend mode of the fire layers back to Normal and then use Blend-If sliders in the layer styles window to get rid of the black background. I rearranged all your fire layers to put them in front of the tiger. Then I duplicated the tiger and made that the new top layer, with the opacity reduced to around 50% to give the effect that you can partially see the tiger's legs through the blue flames.


Attachments
- Messages
- 3,344
- Likes
- 3,081
Hi @Robbie
Lots of good choices from the prior posts by @IamSam and @Rich54
Here is just another and it really depends on how you want to appear as there are no doubts ways to achieve exactly what you want you I am just guessing so my suggestions might be way off.
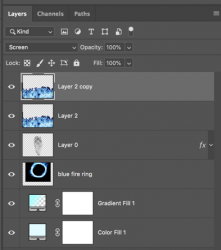
What I did was:
- leave blends alone
- turned off visibility of cyan backgrounds
- added a black background
- for the the blue ring of fire Layer and front blue fire Layer, I created a Layer Mask by:
a) Opt click (Alt Click for PC) on visibility icon for that Layer in the Layer Panel (leaves visibility on just for that Layer)
b) Cmd click (Ctrl click for PC) on the RGB Thumnail in the Channels Panel (creates Luminosity selection)
c) Back in Layers Panel click the icon at bottom for Add Layer Mask
d) Opt click (Alt Click for PC) on visibility icon for that Layer in the Layer Panel (reverts back to original Layers visibiity)
Repeat a thru d for the other Layer with blue fire
Then you get the result below and PSD attached as well

You can also play wtih going back to blend mode of normal for each for this result:

Just another way to consider and here is the PSD for the first image
John Wheeler
Lots of good choices from the prior posts by @IamSam and @Rich54
Here is just another and it really depends on how you want to appear as there are no doubts ways to achieve exactly what you want you I am just guessing so my suggestions might be way off.
What I did was:
- leave blends alone
- turned off visibility of cyan backgrounds
- added a black background
- for the the blue ring of fire Layer and front blue fire Layer, I created a Layer Mask by:
a) Opt click (Alt Click for PC) on visibility icon for that Layer in the Layer Panel (leaves visibility on just for that Layer)
b) Cmd click (Ctrl click for PC) on the RGB Thumnail in the Channels Panel (creates Luminosity selection)
c) Back in Layers Panel click the icon at bottom for Add Layer Mask
d) Opt click (Alt Click for PC) on visibility icon for that Layer in the Layer Panel (reverts back to original Layers visibiity)
Repeat a thru d for the other Layer with blue fire
Then you get the result below and PSD attached as well

You can also play wtih going back to blend mode of normal for each for this result:

Just another way to consider and here is the PSD for the first image
John Wheeler