Greetings. I hope you could help me with the following subject.
I am trying to find a "perfect" way (for myself) to convert an image from RGB PNG with transparency to 256 indexed colors format. I am trying to mod a very old game and images there support only 256 colors format with palettes. Specifically i am interested what things i could try to "smooth" out borders with semi-transparent pixels... what methods or tricks could help so the indexed image could resemble original as maximum as possible.
When i am saying above "indexed image could resemble original as maximum as possible" i mean this is only regarding borders with semi-transparent pixels. Since my images are quite small, we arent talking about color losing problem in conversion process, this is not a subject of my question.
Here some thoughts and things i already tried.
1. First of all i use layer mask from transparency -> threshold -> 1 to receive "original black matte" from the existing transparency of the original image. As i understand doing so allows to me to preserve maximum original image information before next step.
2. Reduce image to 44x52 using bicubic (smooth gradients) interpolation. That reduce method was pure my choice based only on my observations, i personally dont like additional sharpness from other methods.
3. Duplicate layer. Trick about duplicating layer as well as thresholding layered mask i randomly got from adobe community forum here. In my case i have only 1 duplicate of the layer, but the question of "how many of them should be" is still unanswered for me.
This are the base steps i do. And now i usually open history tab and switch between last two steps (duplicate layer and indexed colors) to see how resulting image changes from the original. This is the stage where i think i have to do something else to smooth the difference. All other operations i tried i made on the "bottom" layer, so the "top" one could "smooth" results. Tried median, various blurs, defringe and something else.
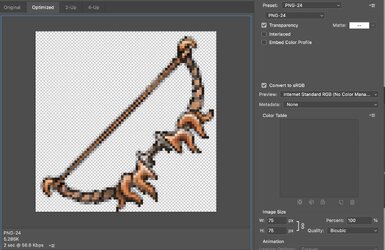
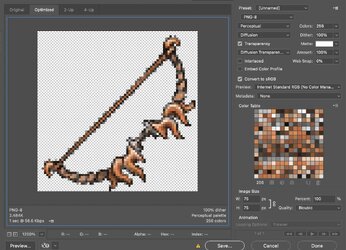
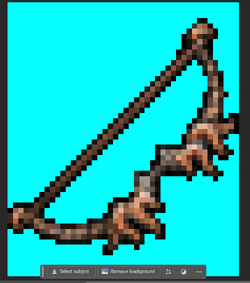
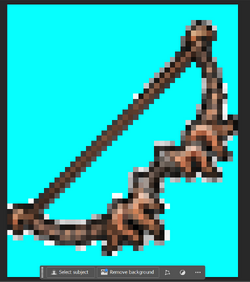
I hope i stated my question more or less clearly... And here are images i am now experimenting with.





I am trying to find a "perfect" way (for myself) to convert an image from RGB PNG with transparency to 256 indexed colors format. I am trying to mod a very old game and images there support only 256 colors format with palettes. Specifically i am interested what things i could try to "smooth" out borders with semi-transparent pixels... what methods or tricks could help so the indexed image could resemble original as maximum as possible.
When i am saying above "indexed image could resemble original as maximum as possible" i mean this is only regarding borders with semi-transparent pixels. Since my images are quite small, we arent talking about color losing problem in conversion process, this is not a subject of my question.
Here some thoughts and things i already tried.
1. First of all i use layer mask from transparency -> threshold -> 1 to receive "original black matte" from the existing transparency of the original image. As i understand doing so allows to me to preserve maximum original image information before next step.
2. Reduce image to 44x52 using bicubic (smooth gradients) interpolation. That reduce method was pure my choice based only on my observations, i personally dont like additional sharpness from other methods.
3. Duplicate layer. Trick about duplicating layer as well as thresholding layered mask i randomly got from adobe community forum here. In my case i have only 1 duplicate of the layer, but the question of "how many of them should be" is still unanswered for me.
This are the base steps i do. And now i usually open history tab and switch between last two steps (duplicate layer and indexed colors) to see how resulting image changes from the original. This is the stage where i think i have to do something else to smooth the difference. All other operations i tried i made on the "bottom" layer, so the "top" one could "smooth" results. Tried median, various blurs, defringe and something else.
I hope i stated my question more or less clearly... And here are images i am now experimenting with.