Hi
@Paul Sinyard
Note that if you have high repeatability of stamp size and position there are options that would work with an overlay layer that defines the boundary of the image and then use the Crop and Straighten Process.
However, if that is not possible and you may have varying stamp sizes, then I do have a way that should work automatically.
First though you have to scan the stamps so the background is consistent i.e. no white areas on the edges or wide variance in the black or gray background. Without those conditions I think you will need smarter processing that is readily available and might have to go to custom scripts.
So given those initial conditions, here are the steps that I believe will help you get there. It might involve running two separate actions yet I believe it works.
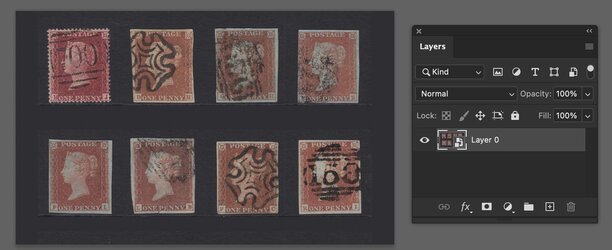
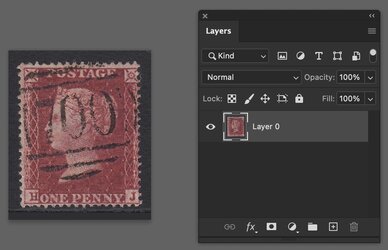
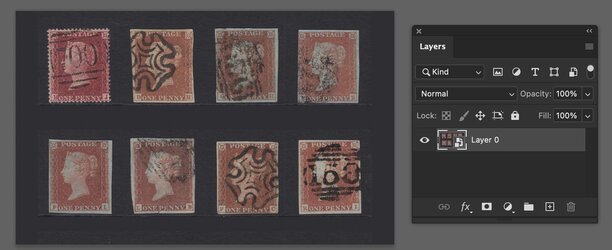
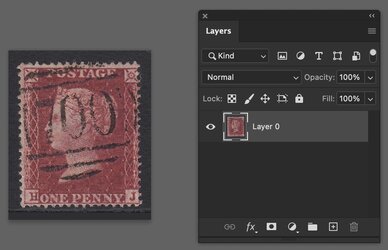
So you start with a more uniform background as shown below with the Layer turned into a Smart Object (that's important)

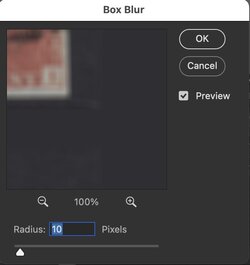
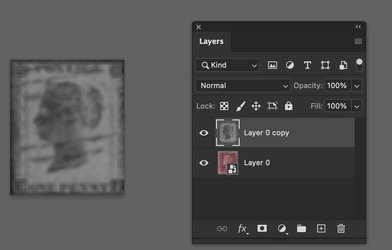
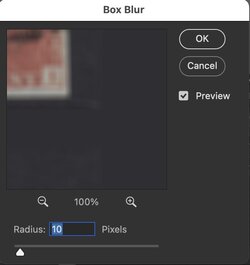
You duplicate the Layer Apply a Filter > Blur > Box Blur to get rid of the variation in the background (don't worry about it being fuzzy as this is just a copy).
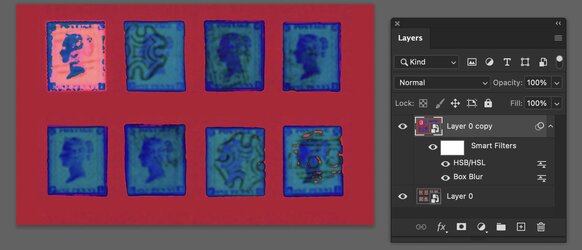
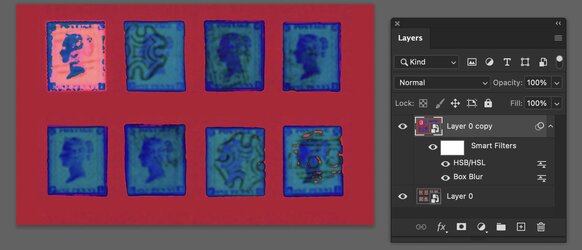
Then apply the Filter > Other > HSB/HSL with it set to convert from HSB to HSL (this gives a high contrast type image)


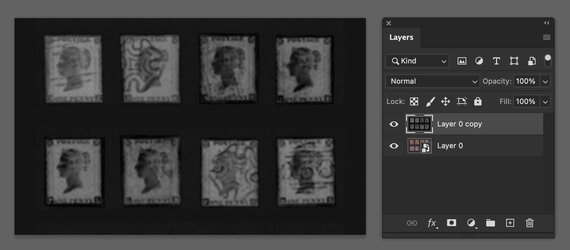
Rasterize th4 Smart Object and then apply the Filter > Channel Mixer setting it to Monocromatic and Red=0, Green = 100 and Blue=0. This shows the Saturation map of the image which is reasaonbly high contrast.

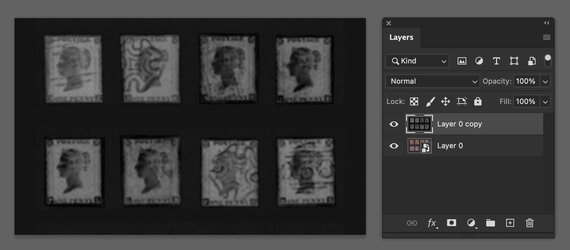
From here run the Crop and Straighten Automation command and it will break apart the images each into their own open PS document (don't worry about how it cuts the edges at this point)
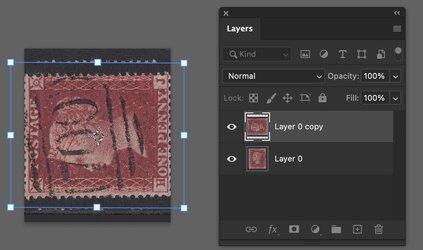
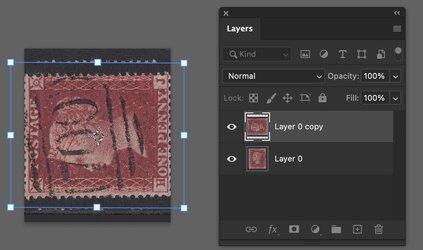
Below is the one of the resulting images:

Use the Image > Canvas command in with the relative box checked increase by 20% to 40% in width and height depending how much original background you want . Since the Smart Object is below it will capture the surrounding of the original image. You can delete this grayscale image and the result is:

After deleting the grayscale image, rasterize the Smart Object, select the whole image and use Image > Crop (this removes the rest of the original image hiding in the wings)
We are now going to make the surroundings square.
First duplicate the Layer and rotate it 90 degrees.

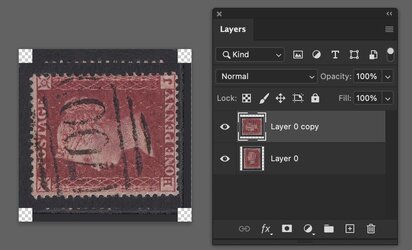
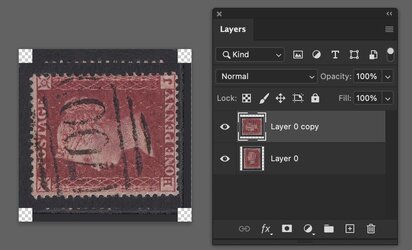
Accept the transformation and then use the Command Image > Reveal All This will create some transparency around the images in an exact square size as requested

All that is left is to delete the top Layer, Add a black background as the bottom Layer and you have your result (or adding a background very similar to the background blackness/gray that you used in original image):

In summary the first part of the action is to create the individual images in separate documents and then runa File >
Automate > Batch where you select the second Action to apply to the open images.
Both of these Actions could be called from a third Action
This a proof in concept and there are probably some details that I have not covered that the Action would need to do yet this appears that it would work for various size images as long as the background is pretty consistently black and the there is enough spacing around each of the stamps.
Hope this gives you an approach to consider.
John Wheeler