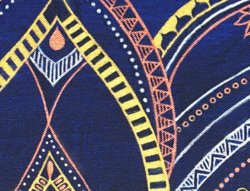
PS CC 2017. Not sure what I am missing here. I photograph my partner's artwork and render it as monochrome line art for screenprinting onto fabric. Mostly her images are graphics painted on white paper and I can separate the images without much difficulty. However this is proving a challenge. Acrylic on canvass, the design is higlighted against a deep blue background. My goal is to get from this:

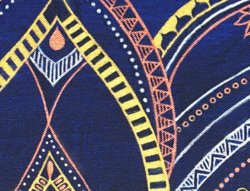
to this (approximately):

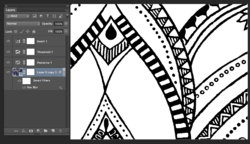
I create a selection using the Colour Range > Highlights to exclude the dark background. The resulting selection is pretty clean as can be seen by the marching ant borders here after inverting the selection and deleting:

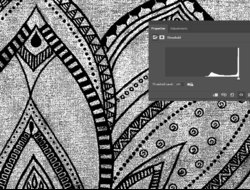
I then used Threshold command to render the image as monochrome and to pump up the contrast:

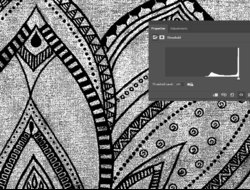
I finally add a Threshold layer to force the remaining greys to black. However my deleted background rises from the dead - here we can see the canvas fabric pattern from the original photo return to wreck my result. Why is not deleted?

There are many ways to skin a cat and no doubt probably several better ways to approach this task. But firstly I'd love to understand why my deleted background has reappeared. Any suggestions welcomed..

to this (approximately):

I create a selection using the Colour Range > Highlights to exclude the dark background. The resulting selection is pretty clean as can be seen by the marching ant borders here after inverting the selection and deleting:

I then used Threshold command to render the image as monochrome and to pump up the contrast:

I finally add a Threshold layer to force the remaining greys to black. However my deleted background rises from the dead - here we can see the canvas fabric pattern from the original photo return to wreck my result. Why is not deleted?

There are many ways to skin a cat and no doubt probably several better ways to approach this task. But firstly I'd love to understand why my deleted background has reappeared. Any suggestions welcomed..
Last edited: