The framerate changed when you moved the end stop 23fps.........Ps was trying to find middle ground between the 30FPS preset and the end stop.
No that doesn't actually change the framerate. That only affects the duration of the section you want to play back. That's why the numbers over that section are listed with an "f" next to them cuz it only is a measure of the number of frames long that the timeline is if that makes sense. Also, I moved that "end of work area stop" around when I was drawing so that when I played back my timeline, it would only loop the frames that I had actually drawn on instead of having some of the blank ones be part of the playback.
It does............that's what I meant when I said your animation was playing back at 27.65FPS.
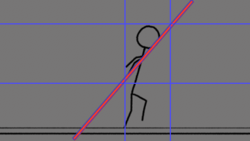
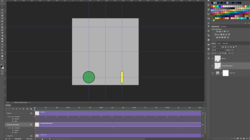
When I snapped this screenshot, it was at 27.87
View attachment 130463
So I was pretty sure before but after I've tested it a few times, I'm pretty certain the number only turns red and goes down due to lag at runtime. I had previously seen it drop to 20 at one point after a couple loops on one of my earlier versions and my current one I've seen spike to ~29 and a decimal for a brief moment before it normalized at 30 for the next 10 seconds before I stopped playback. And all of those instances were with a timeline that was far less than 30 frames
Your not getting the point here................the FPS has nothing to do with the speed of the animation.......you need to let that go! LOL!! The speed of the animation is determined by the number of and movement of the frames. In this case you were only using 18 frames in 23FPS space. I clearly demonstrate this in post #15.
I believe we are both using the word speed and it's synonyms to refer to different things. FPS literally does affect the speed of the animation if you dont change any other aspect of the animation. The easy way to understand this (at least for me) is to exaggerate the numbers:
A 10 frame long animation, being played at 10 FPS is going to obviously take one full second to play the entire animation one time through
Now for that same 10 frame animation, let's say you just changed the framerate to 100 FPS and kept everything else the same, it will then play 10 times through in the span of a full second. Because it has to show 100 frames to the screen in a single second.
For the first example, that animation would obviously be "slower", in the sense that it would take more time for the animation to finish playing one time through.
And for the second example, it would be a blazingly fast animation because it would take a tenth of a second to play the entire animation one time through.
That's what I mean when I've been saying words like faster or slower or when talking about the speed of the animations
There's no doubt that VT has more options and it's probably a better choice for animation via keyframes, but for straight up stop frame animation like you're attempting, frame animation is the better way to go. With frame animation, you will learn about movement and how it affects animation speed. The primary difference is that you create the animation in layers first, then add to the frame animation timeline.
Hopefully I'm not sounding contrarian or stubborn, but wouldn't I still learn about movement and how it affects the speed too? Especially if in the VT, I don't have the option of changing the individual frame delay and instead would have to understand timing much more?
NO! Frame rate has nothing to do with the speed of the animation! The speed of the animation is determined by the number of and movement of the frames.
I'm not at all upset here but I suggest that before you make any further posts...........you need to do some experimentation with what has been stated here in this thread...........I have explained and given you absolute examples and you seem to be stuck on the frame rate. You need to experience this for yourself.
Hopefully we are on the same page now about framerate and such and what I've meant when talking about speed and whether the animation is fast or slow. I think my problem was definitely because of some of the other things you've mentioned in your posts. I had too many large transitions between poses and it made for a choppier animation.
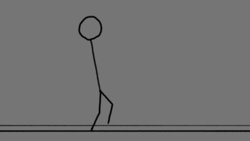
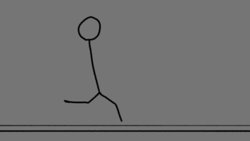
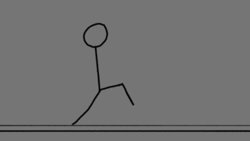
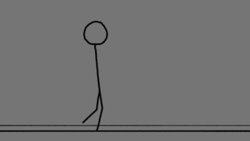
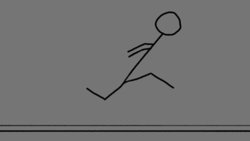
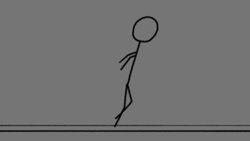
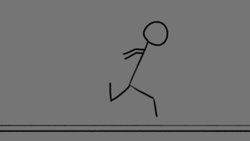
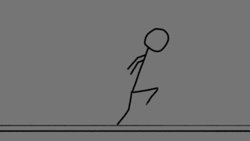
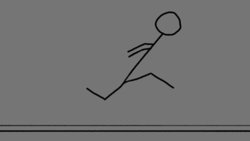
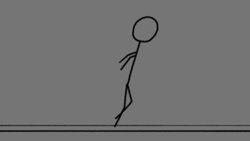
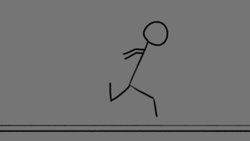
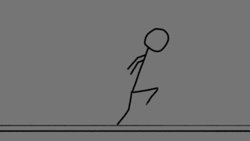
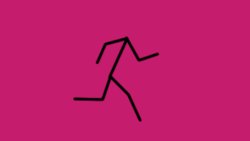
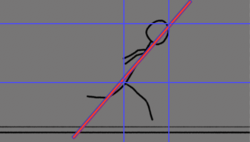
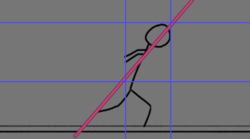
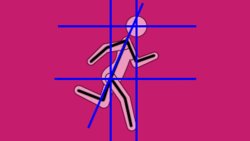
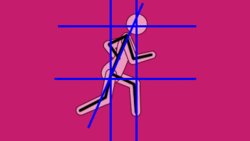
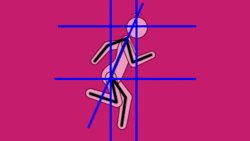
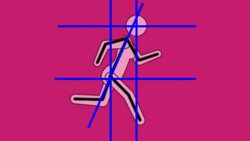
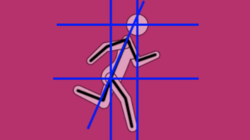
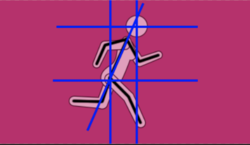
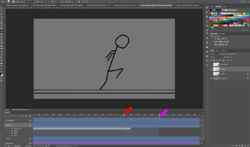
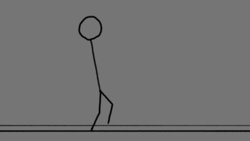
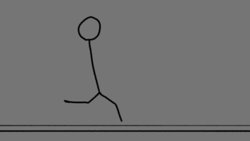
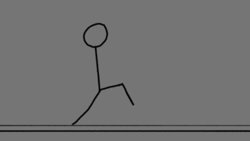
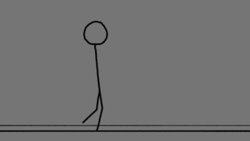
I've since redrawn the run cycle now, after taking a character's run cycle in Smash Ultimate and studying it one frame at a time and then sketching the leg position for each frame in my sketchbook and then loosely trying to emulate it in my timeline in PS.
It helped me get a better understanding of the path that each leg follows during a normal run which I don't think I was fully grasping before.
That combined with a lot of what you've said here(I used a vertical guide to make sure my hip joint was lined up in all the frames and paid more attention to the torso line) I think my current animation is starting to look much better
It's only at 15FPS cuz I wanted to get it to look smooth at a slower playback speed before I bump it up to 30FPS and tweak it a bit more to smoothen it out at that framerate
It still isn't perfect. I think I need to redraw the head and tweak the length of my legs during some frames and maybe add a few more in between's because it still snaps back to the first frame more than I want it to when it loops but here it is: