recipesbynora
Member
- Messages
- 20
- Likes
- 0
Hello,
Happy holidays to everyone!
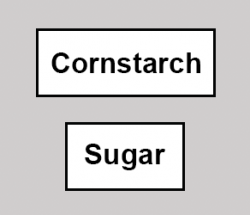
I wanted to ask how I could create a text box so that when I type, the white background rectangular shape (with the option to put black borders on it) moves with the text. The effect I want is attached. My current workflow is to create a text box and type a word/s then create another rectangular shape and bring it behind the text and adjust the size of the rectangle so that it covers the text with some padding on the sides. Thank you for your help!
Mark

Happy holidays to everyone!
I wanted to ask how I could create a text box so that when I type, the white background rectangular shape (with the option to put black borders on it) moves with the text. The effect I want is attached. My current workflow is to create a text box and type a word/s then create another rectangular shape and bring it behind the text and adjust the size of the rectangle so that it covers the text with some padding on the sides. Thank you for your help!
Mark