Hello all!
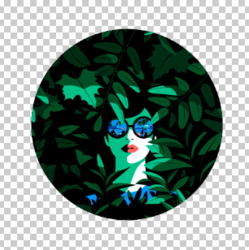
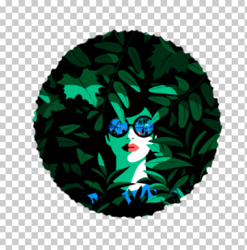
Imagine a perfect circle filled with an illustration. Is there an easy way to make the edges look sort of like the sketch I have attached? I want it to be random so each illustration looks different. At the very least, is there an easy way to just make the perfect circle randomly squiggly like in the picture?
Thanks!

Imagine a perfect circle filled with an illustration. Is there an easy way to make the edges look sort of like the sketch I have attached? I want it to be random so each illustration looks different. At the very least, is there an easy way to just make the perfect circle randomly squiggly like in the picture?
Thanks!