gravy_baby
Member
- Messages
- 13
- Likes
- 2
Hi All,
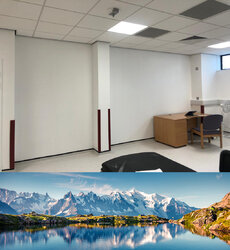
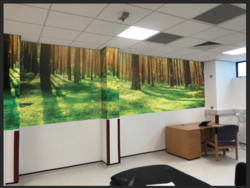
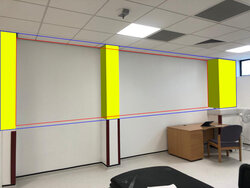
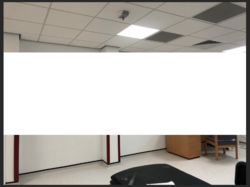
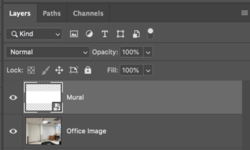
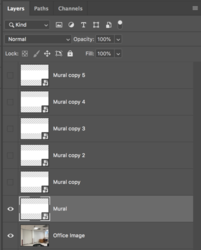
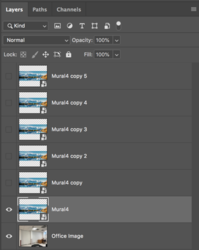
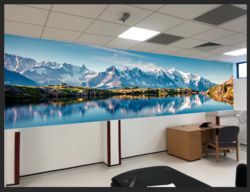
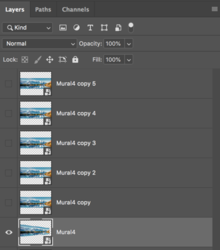
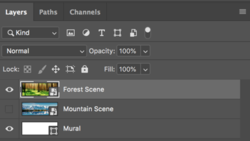
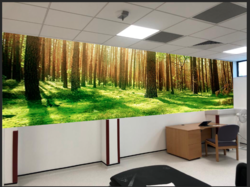
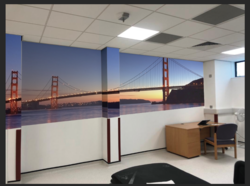
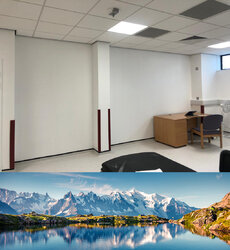
I am new here! Basically I need to add the image of the mountains onto the back wall of the background image as a mural above the dark maroon metal strips. The thing thing that is tricky is that I need to have the mural be on the columns as well as the back wall. I have been trying to use the vanishing point filter but it is rather tricky, as well as masking the columns out and applying the same mural image and trying to manually match the perspective, but again its really difficult to figure out the best way to make it work. Any advice and instruction on how I can do this for myself would be appreciated. Thanks!

I am new here! Basically I need to add the image of the mountains onto the back wall of the background image as a mural above the dark maroon metal strips. The thing thing that is tricky is that I need to have the mural be on the columns as well as the back wall. I have been trying to use the vanishing point filter but it is rather tricky, as well as masking the columns out and applying the same mural image and trying to manually match the perspective, but again its really difficult to figure out the best way to make it work. Any advice and instruction on how I can do this for myself would be appreciated. Thanks!