OK, going to give this a shot!
This is the first and most difficult part.
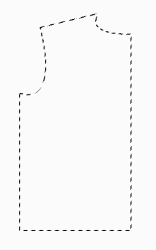
All of this needs to be on transparent BG. I have added the white BG layer for visibility.
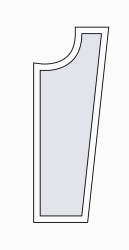
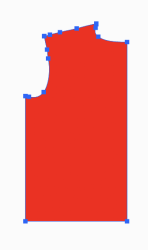
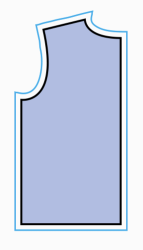
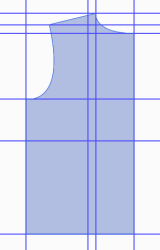
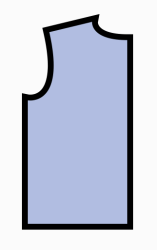
First you must create your pattern.
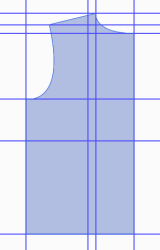
I used guides and the
Pen Tool set to "Shape".

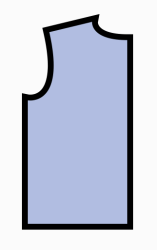
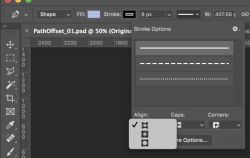
Using the tools option bar of the
Pen Tool, I then added a 24 pixel
outside stroke which is 0.25 inches.
CONVERTER

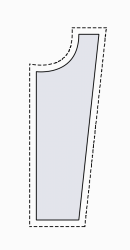
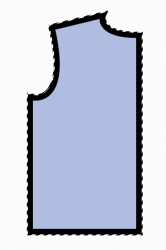
I then made a duplicate of this layer and rasterized it.
I used the
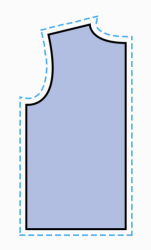
Magic Wand Tool to make a selection of the outside of this shape.
Make sure the marching ant selection is only around the shape! If not hit Cmd/Cntrl + I.

Create a new layer.
Turn all other layers off.
Select your
Rectangular Marquis Tool.
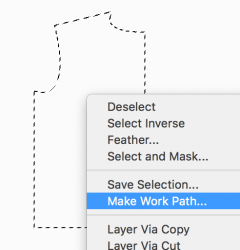
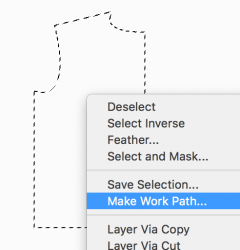
Select/highlight the new layer with the active selection...

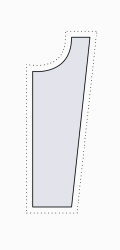
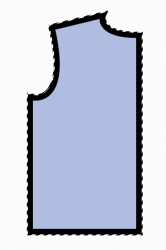
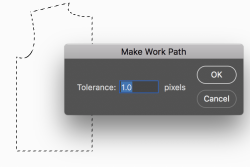
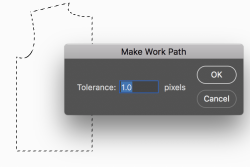
Then right click within the selection and choose "Make Work Path".


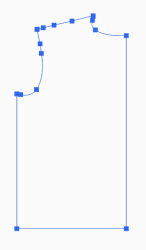
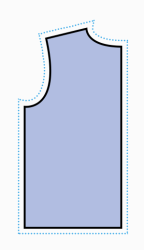
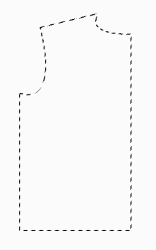
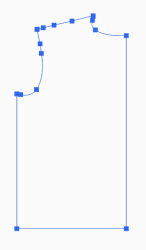
You will now have a work path that looks like this.

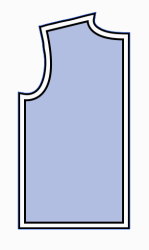
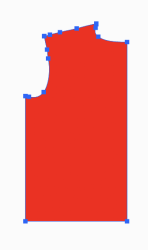
Now we need to convert the work path to a shape layer.
Go to LAYER > NEW FILL LAYER > SOLID COLOR Hit OK and choose a color.

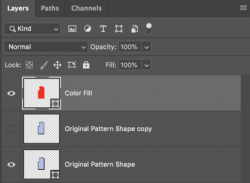
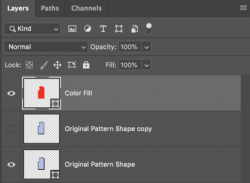
You should now have three (3) layers.....
The Original Pattern Shape layer.
The Original Pattern Shape copy layer.....which is no longer a shape layer because we rastorized it!
And the Color Fill (shape) layer which is 24 pixels larger than the Original Pattern Shape.