Hi everybody,
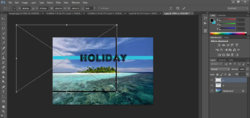
I need to place an image above another but when I do it on photoshop using "place" command, the second image is placed few pixels away from the edges.
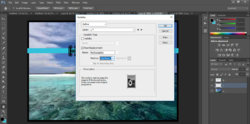
I was wondering if there is a way to fix and save the coordinates values X and Y before placing the image so that I have the image placed in an exact position.
the two images have the same size and same amount of pixels.
I've read posts about this subject but the answers were all about changing the values of x and y after placing the image (manually is long process).
if I change the values on the option bar the changing is related to the current file... once I open a new one the values are not saved.
I'm looking for a solution that allow me to fix and Save the coordinates before and not after placing the images.
I'm using CS6 photoshop version
thanks for the answer

I need to place an image above another but when I do it on photoshop using "place" command, the second image is placed few pixels away from the edges.
I was wondering if there is a way to fix and save the coordinates values X and Y before placing the image so that I have the image placed in an exact position.
the two images have the same size and same amount of pixels.
I've read posts about this subject but the answers were all about changing the values of x and y after placing the image (manually is long process).
if I change the values on the option bar the changing is related to the current file... once I open a new one the values are not saved.
I'm looking for a solution that allow me to fix and Save the coordinates before and not after placing the images.
I'm using CS6 photoshop version
thanks for the answer