OK, now for the Smart Object "mockup"!
Very similar to the technique above.
On a new layer, make your ID frame selection....
View attachment 142652
Fill with selection with white.
View attachment 142653
Very Important!!!! We are now going to make a
synced smart object.
Select the white rectangle layer in the layers panel. Rename it "Picture Image Smart Object".
Now right click in the body of the white rectangle layer in the layers panel that we just re-named, and choose "Convert to Smart Object".
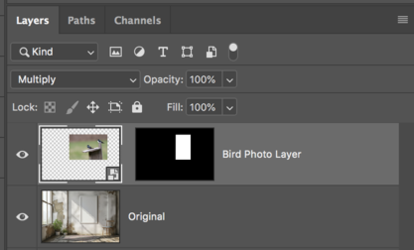
Now change it's Blending Mode to "Multiply".
It will change and look like this image below. Original shading and shadows preserved!
View attachment 142654
Now Double Click on the thumbnail of the white rectangle layer we re-named "Picture Image Smart Object".
This will open a new (PSB) document labeled "Picture Image Smart Object.psb".
In the PSB document, drag and drop whatever image you want to appear in the picture frame as the uppermost layer.
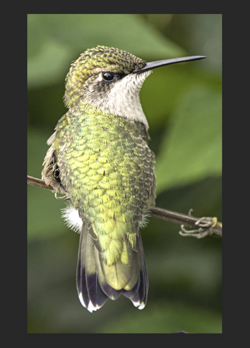
In my case, I added a Hummingbird.
Position the bird image layer how you want it to appear using the Move Tool or Free Transform (Cmd/Cntrl+T)
When your happy, save the PSB doc/file by closing and saving or hitting Cmd/Cntrl + S
What you will see in the PSB active document window....
View attachment 142660
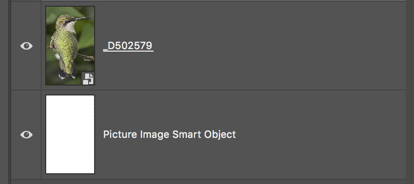
PSB Layers Panel.
View attachment 142656
By saving the state change in the PSB doc/file, you have now updated the smart object layer in the original mockup document we have been working with!!!
The Hummingbird appears along with original shading and shadows.
View attachment 142657
If you want to change the image........double click the smart objects thumbnail as we did above and repeat the process of adding a new image by dragging and dropping.
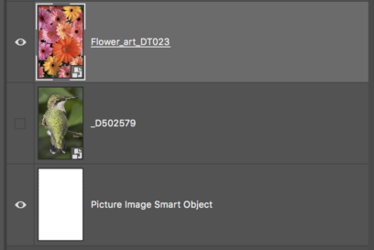
Here I have added flowers. Note I don't have to delete the first image, just deselect it by clicking the eye icon.
Save this state change to the PSB doc/file......
View attachment 142658
.......and PRESTO, the smart object layer in the original mockup is updated!!!
Add as many images as you like! You can go back an forth to any of your added images by clicking on the image you want, deactivating the old image, and saving the state change!
Quick and easy!
View attachment 142659