Hello all,
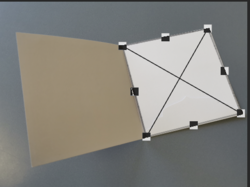
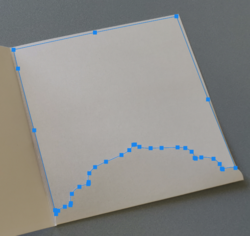
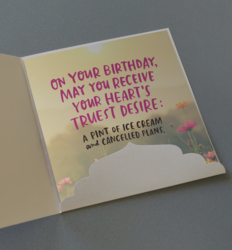
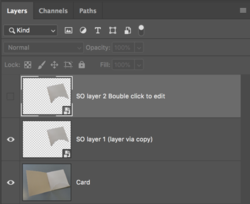
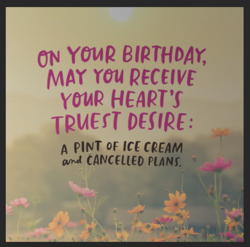
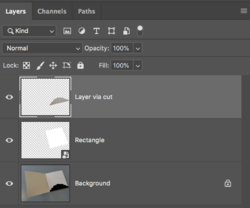
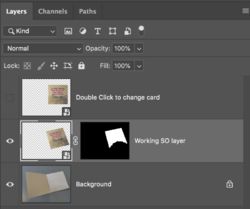
I have a square invitation card. I would like to insert a square layer behind the 'arch on the right side' - so in essence the writing will show behind the arch, but in front of the back card.
Would someone be able to point me in the right direction and tell me how to do this?
Thank you,
Oodya

I have a square invitation card. I would like to insert a square layer behind the 'arch on the right side' - so in essence the writing will show behind the arch, but in front of the back card.
Would someone be able to point me in the right direction and tell me how to do this?
Thank you,
Oodya