woezel1980
New Member
- Messages
- 2
- Likes
- 1
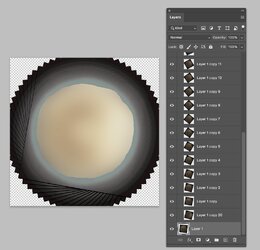
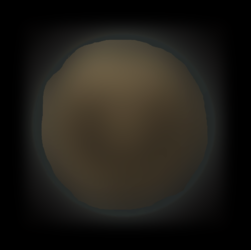
I have this image.
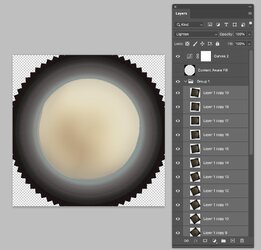
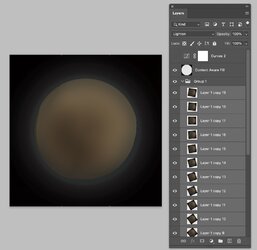
Note that the golden part is blurred out, as that is private. My question is about the overflowing grey to black part. As you can see, the overflowing does not fit within the canvas, because on the most outer parts of the edges of the image, the color is not black yet but still a bit grey.

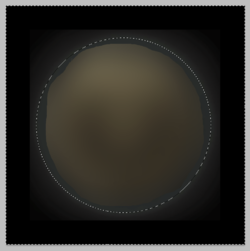
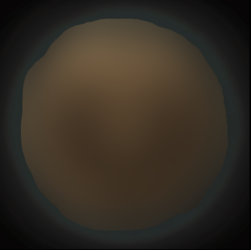
When I enlarge the canvas, I end up with this hard border (see the red line).

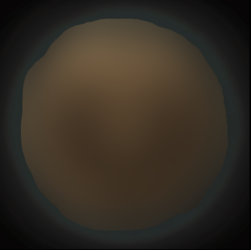
How do I "complete" the image so that the overflowing colours are right and there is no hard border anymore?
Note that the golden part is blurred out, as that is private. My question is about the overflowing grey to black part. As you can see, the overflowing does not fit within the canvas, because on the most outer parts of the edges of the image, the color is not black yet but still a bit grey.

When I enlarge the canvas, I end up with this hard border (see the red line).

How do I "complete" the image so that the overflowing colours are right and there is no hard border anymore?