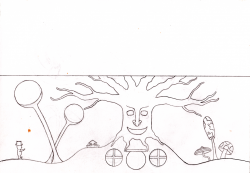
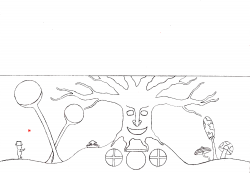
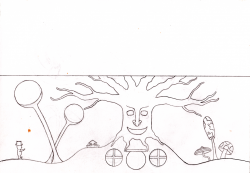
I need some help with a drawing i have scanned into my computer for a lantern im gonna make. Im gonna try to explain as good as i can. I could probably solve it somehow myself but i figured there is someone here that could probably share a much more efficient way to do it way faster. Anyway now to mu question.
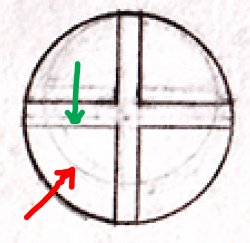
What is the easiest and fastest way to get straight fine lines? I have tried various ways but the edges around all the objects doesnt fill without getting uneven and "pixelish". I assume i get this problem because i drew the picture with a pencil. Later on the objects is gonna be filled with black except some areas that is gonna be see through and printed on a vinyl papper and then im gonna stick it on a painted glas jar to make a lantern.
I hope i explained myself good enough for you to understand my problem?

What is the easiest and fastest way to get straight fine lines? I have tried various ways but the edges around all the objects doesnt fill without getting uneven and "pixelish". I assume i get this problem because i drew the picture with a pencil. Later on the objects is gonna be filled with black except some areas that is gonna be see through and printed on a vinyl papper and then im gonna stick it on a painted glas jar to make a lantern.
I hope i explained myself good enough for you to understand my problem?