hotmustard
Member
- Messages
- 6
- Likes
- 1
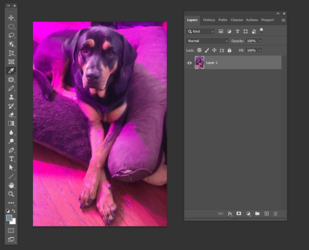
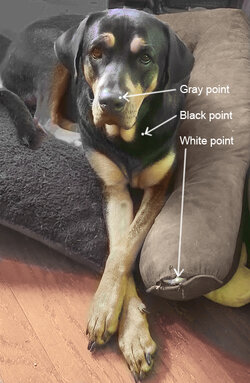
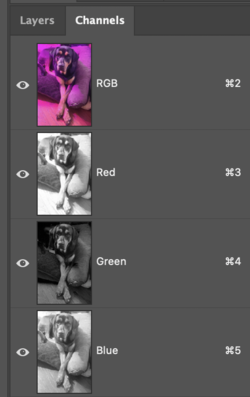
Hello! I am hoping to get some help learning how to correct the magenta out of this photo, at least at some level. This was taken with plant "grow lights" in the background, hence the overall hue of the image.
I am a newbie to PS (used it years ago but those skills are long gone, haha).
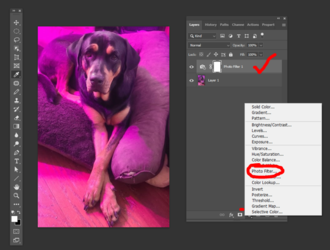
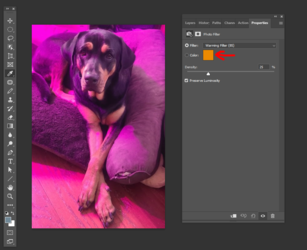
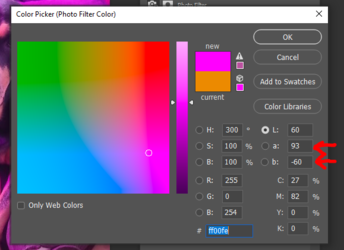
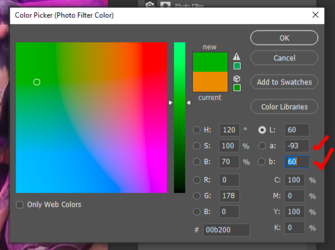
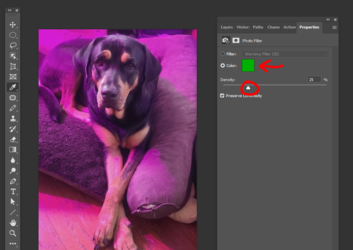
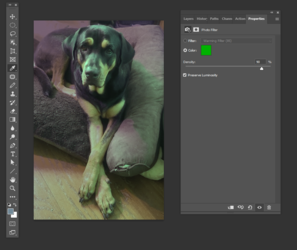
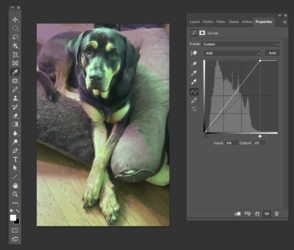
I've tried using photo filter, then color picker to select/invert the color, then tinkering with hue/saturation, but with limited success. Perhaps it's too saturated in the magenta for it to be fully removed?
I welcome all assistance and guidance. Thank you!

I am a newbie to PS (used it years ago but those skills are long gone, haha).
I've tried using photo filter, then color picker to select/invert the color, then tinkering with hue/saturation, but with limited success. Perhaps it's too saturated in the magenta for it to be fully removed?
I welcome all assistance and guidance. Thank you!