gautamz07
Power User
- Messages
- 338
- Likes
- 73

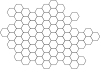
Look at this image very very carefully . JUST THE BACKGROUND , what u see first is that is that the designer has applied a gradient , which is very very effective , but what makes this picture look so professional is if you look a bit deeper or zoom in you will see a few shapes , that really make this image look awesome , my question is what tool was used to make that , or how did the designer make that at all , i need to implement the same in one of my coming up projects , so pls help me . Thank you.
Regards .
gautam