could you please explain further for me in a bit more detail step by step,
Absolutely! Not knowing your skill level, please describe which part you would like me to explain.
could you also tell me if the background you have made was saved would that work on any text as a clipping mask
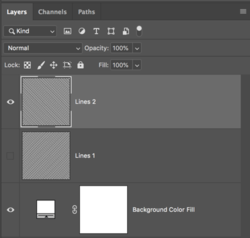
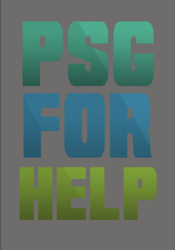
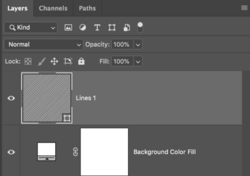
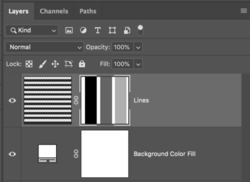
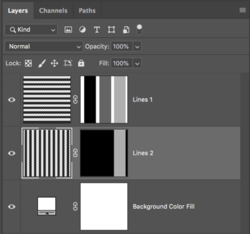
The background layer is only a Solid Color Fill adjustment layer. I use this because it's quickly and easily adjusted. The background layer is saved with the entire document.
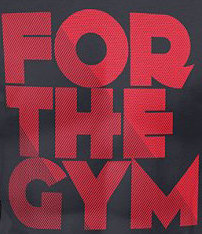
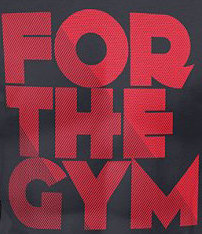
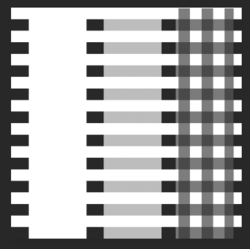
However, if you're referring to the lines within the text then...............

.............they can be used for any text within that document. You may have to adjust the layer masks slightly.
I was finding it a task just making the lines
No problem.
The lines have to be on their own layer and with a transparent background to work. At least one line must be made with the line tool.
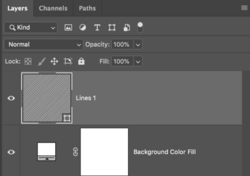
(note: I am using a white background for visibility but the lines must be on a transparent layer)
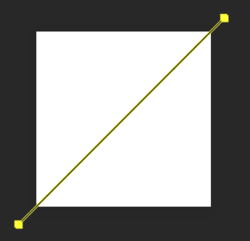
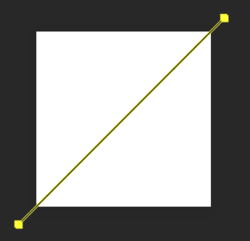
Start with one line. Use the Line Tool. Make it longer/wider than your document.
Hold down the shift key for a perfect 45º angle.

Use your Move Tool to move the line to the lower right hand corner.

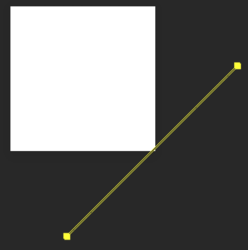
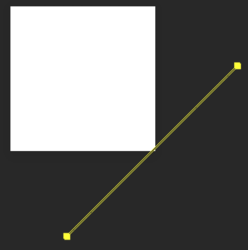
Duplicate the line layer.
Zoom in to the corner.
Very important! With the duplicated line layer selected/highlighted, enter Free Transform (Cmd/Cntrl + T)
Move the duplicated line using
the directional arrow keys (on the keyboard) in the following manner---one up, one left until the duplicated line is in the position and spacing you desire.
When you have the duplicated line where you want it, hit enter or the checkmark to accept the state change.

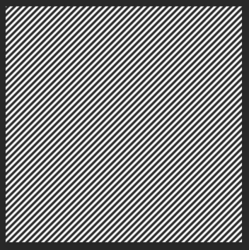
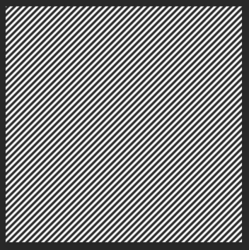
Now comes the fun part. We will step and repeat until we fill the entire canvas with lines!
(Here is a video on step and repeat! It has a long intro and he may do some things differently than I describe)
Hit and hold the SHIFT + OPT/ALT + CMD/CNTRL keys and the tap the T key. This will copy the line and move it!
Keep doing this until the entire canvas is filled.

You will create many line layers! I had 73 in this example, you may have more depending on the canvas size.
Click on the very first line layer...........then hold SHIFT and click on the last line layer.
This will select them all.
Then hit Cmd/Cntrl + E to merge the layers.
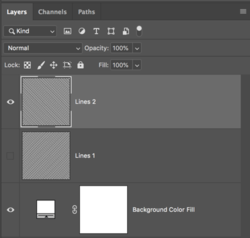
You should now only have one layer of lines.
(I have a background layer in white to make it easier to see. Don't include the background layer in the merge)

Now right click on the line layer (in the layers panel) and hit "rastorize layer".
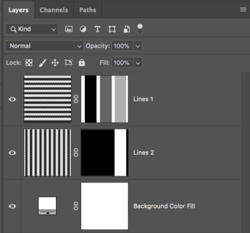
Duplicate the line layer (Cmd/Cntrl + J)
Turn off the first line layer.
Then use Free Transform...........right click and select "flip horizontal".
Now you have your two opposing line layers....