So you want to fit two cars of the same exact size into one parking space? You would have to stack one car on top of the other in order for them to occupy the same parking space! Otherwise, you would need to place them one in front of the other or one beside the other which would require another aditional parking space.
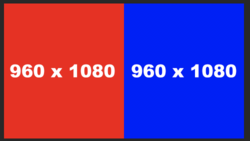
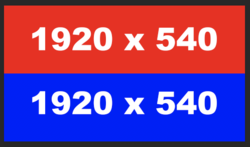
If you only want a 1920px x 1080px canvas, then all imagery needs to be contained within that space. If you fill up that space with one image that's 1920px x1080px, then how would you expect to be able to add another image of the same size to the filled space? If you resize both images in order to fit, of course you will be left with "empty gaps".
Without expanding the canvas or resizing the images, you will only be able to view one of the images (the uppermost layer or which layer is active) at a time!
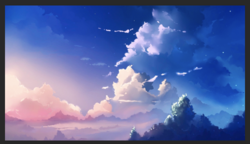
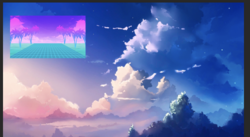
First image 1920x1080
View attachment 109768
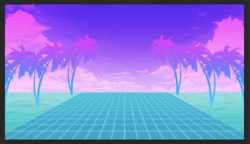
Second image 1920x1080
View attachment 109769
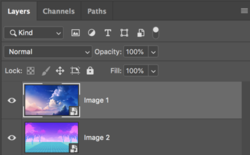
Layers panel.
View attachment 109770
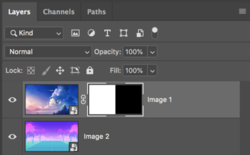
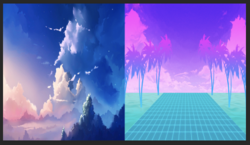
You can use a layer mask that would allow you to view half (or more, or less) of one image and half of the other.
(You can make it anyway you like, horiz, vert, diagonal, square, round, oval, gradient fade, etc.)
View attachment 109771
Layers panel...
View attachment 109772
You could also resize one image while leaving the other in it's original 1920x1080 size.
View attachment 109773