Dear all,
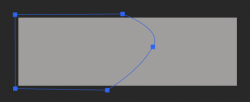
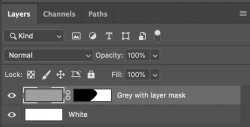
I've seen a lot of web banners online, that use the same effect, where they have a bending curve on the background of a banner that seperates two colors, like the beneath banner does with white and grey. I would like to learn to do the same effect, so I can do that myself on my frontbanner on my webshop.
Can anyone help me with a tutorial how to do this effect?
Best regards
Jesper Nielsen

I've seen a lot of web banners online, that use the same effect, where they have a bending curve on the background of a banner that seperates two colors, like the beneath banner does with white and grey. I would like to learn to do the same effect, so I can do that myself on my frontbanner on my webshop.
Can anyone help me with a tutorial how to do this effect?
Best regards
Jesper Nielsen