Help Please! I Cant figure this out.
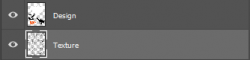
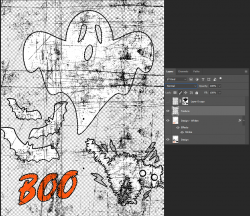
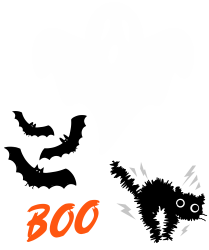
I have a PNG design for a t-shirt that I want to distress. I have a distressed texture file(just the texture no background). How do I subtract the texture from the design so there are like holes in it basically not just distressed ontop of it with color. And also preserves the transparent background.


I have a PNG design for a t-shirt that I want to distress. I have a distressed texture file(just the texture no background). How do I subtract the texture from the design so there are like holes in it basically not just distressed ontop of it with color. And also preserves the transparent background.