Hello,
I'm new to the forum. I hope this is the right place to ask "how do I " questions. I've tried googling, but perhaps I'm not hitting on the right search words.
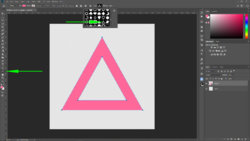
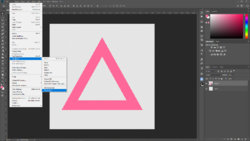
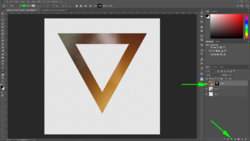
I am trying to make a stroke, in this case of a triangle using the polygon tool, with a white "stroke line" and a transparent inner, ie no solid inside colour. I then want to fill the outline of the triangle with an image. I've found a tutorial to do a similar thing with text in illustrator, but the stroke itself seems to be different. If it were anything else I would select the area, and use the stamp tool, but I can't seem to select the area of the line section of the stroke.
Can any one suggest ways to do this?
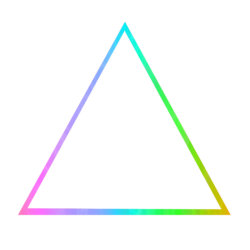
I'm trying to re-create the image below, with different line fillers.
Thanks.
I'm new to the forum. I hope this is the right place to ask "how do I " questions. I've tried googling, but perhaps I'm not hitting on the right search words.
I am trying to make a stroke, in this case of a triangle using the polygon tool, with a white "stroke line" and a transparent inner, ie no solid inside colour. I then want to fill the outline of the triangle with an image. I've found a tutorial to do a similar thing with text in illustrator, but the stroke itself seems to be different. If it were anything else I would select the area, and use the stamp tool, but I can't seem to select the area of the line section of the stroke.
Can any one suggest ways to do this?
I'm trying to re-create the image below, with different line fillers.
Thanks.