How Do I Create a Specific Grid Template That Restricts Movement/Color From One Grid/Panel to the Next?
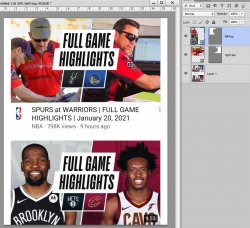
Created this account just to ask this question.. I want to create a grid template where the lines are rigidly set. What I’m hoping for is that, if I insert a picture, it should only populate one of the created grids, without spilling over into another grid. Also, most importantly, I do not want to resize the picture, I want the full image to populate a specific grid, and I want to be able to move/drag around the full resolution picture only within that grid. I’m hoping this makes sense. To illustrate further, if I ran a line down the middle of a newly created photoshop workspace, I would then hope to place two images within this space, one on the right, one on the left. I wouldn’t want to resize each picture to fit into each respect grid/panel. I want the pictures to be obscured and out of view, and I want to drag the full resolution picture around the grid so only the part I want shows. Also, how do I color only part of the background? Can I create a grid layout so when I use the bucket tool I only color the panel I choose instead of the entire screen? I've attached a picture of a random example I found that somewhat illustrates what I am trying to do, bisecting the work space so I can essentially put different pictures and colors on each side without them effecting the other side. Please assist me if you understand what I’m trying to say because I’m struggling right now..

Created this account just to ask this question.. I want to create a grid template where the lines are rigidly set. What I’m hoping for is that, if I insert a picture, it should only populate one of the created grids, without spilling over into another grid. Also, most importantly, I do not want to resize the picture, I want the full image to populate a specific grid, and I want to be able to move/drag around the full resolution picture only within that grid. I’m hoping this makes sense. To illustrate further, if I ran a line down the middle of a newly created photoshop workspace, I would then hope to place two images within this space, one on the right, one on the left. I wouldn’t want to resize each picture to fit into each respect grid/panel. I want the pictures to be obscured and out of view, and I want to drag the full resolution picture around the grid so only the part I want shows. Also, how do I color only part of the background? Can I create a grid layout so when I use the bucket tool I only color the panel I choose instead of the entire screen? I've attached a picture of a random example I found that somewhat illustrates what I am trying to do, bisecting the work space so I can essentially put different pictures and colors on each side without them effecting the other side. Please assist me if you understand what I’m trying to say because I’m struggling right now..