Hi Guys,
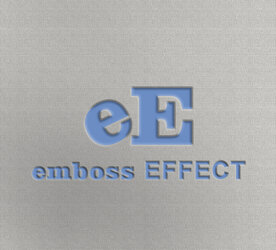
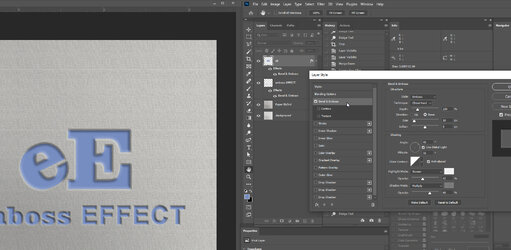
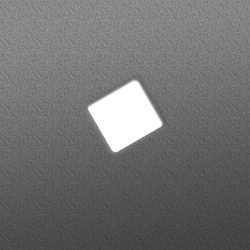
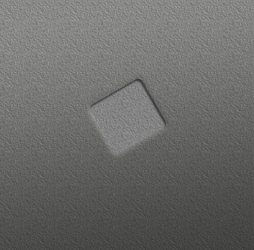
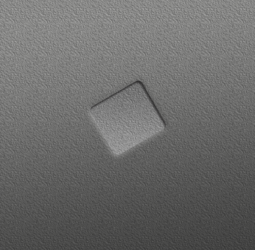
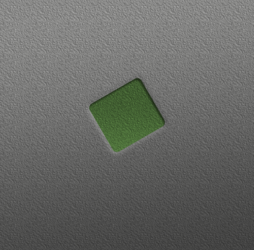
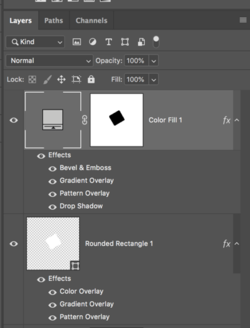
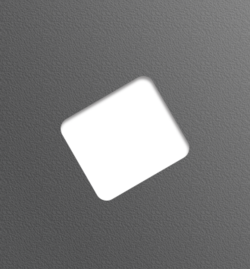
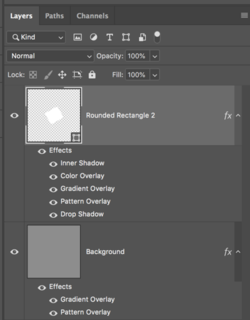
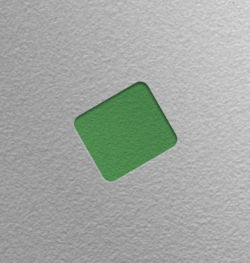
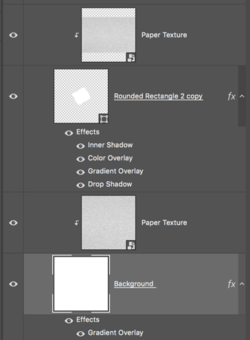
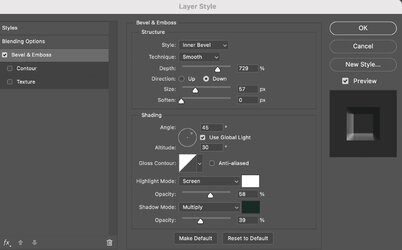
New here and new to graphic design. I was wondering if someone could help me recreate this emboss effect as I think it's beautiful and I would like to learn how to do it. I know how to create these effects in general, but I would like to get it as close to the style and texture as these images. Thanks for any help.


New here and new to graphic design. I was wondering if someone could help me recreate this emboss effect as I think it's beautiful and I would like to learn how to do it. I know how to create these effects in general, but I would like to get it as close to the style and texture as these images. Thanks for any help.