Hey everyone,
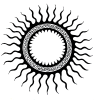
I was wondering if anyone could help me with ideas of how to make the sun shape from this image I attached. I have made one of the squiggly tails (lets call them tails for now lol) and transformed it by 15 degrees, then did the duplicate+transform again. I came out with the squiggly tails looking correct, but now I want to seamlessly mesh them together. Do you see how inbetween each tail there is a "U" shape that looks like they used the pen tool to blend it together? How could I do that more easily rather than going to each gap and using the pen tool? I hope that I explained it well enough. It's tough to get this across! Thank you so much.

I was wondering if anyone could help me with ideas of how to make the sun shape from this image I attached. I have made one of the squiggly tails (lets call them tails for now lol) and transformed it by 15 degrees, then did the duplicate+transform again. I came out with the squiggly tails looking correct, but now I want to seamlessly mesh them together. Do you see how inbetween each tail there is a "U" shape that looks like they used the pen tool to blend it together? How could I do that more easily rather than going to each gap and using the pen tool? I hope that I explained it well enough. It's tough to get this across! Thank you so much.