Hi there. I have a photo of a linen top, where the coloring of the piece is a gradient running from the top to the bottom. I would like to take the "non-white" color and swap it with another while maintaining an authentic look. I've tried my typical methods of swapping colors, but I've never worked with a gradient or a fabric like this. The nuances in shading seem to make it really difficult, and an overlay effect also gives the white a colored hue. Any ideas?
Photoshop Gurus Forum
Welcome to Photoshop Gurus forum. Register a free account today to become a member! It's completely free. Once signed in, you'll enjoy an ad-free experience and be able to participate on this site by adding your own topics and posts, as well as connect with other members through your own private inbox!
You are using an out of date browser. It may not display this or other websites correctly.
You should upgrade or use an alternative browser.
You should upgrade or use an alternative browser.
Color swap on difficult piece
Tom Mann
Guru
- Messages
- 7,223
- Likes
- 4,343
There are many, many ways to make such a change, the easiest of which is probably just to move the hue slider for orange colors in a hue/saturation adjustment layer.
However, from the name of the file and other clues, my guess is that you are doing this for commercial purposes, and hence, need to get the work done in the most efficient manner. So, instead of using native Photoshop tools, I used a classic plug-in called, "Color Mechanic" to make the change. It's very, very simple to use. It probably took me under 15 seconds to make this change. If you are interested, I think you can download a trial version of Color Mechanic before you purchase it. If you are interested in this method, and are having any problems, I can help you out.
HTH,
Tom M

However, from the name of the file and other clues, my guess is that you are doing this for commercial purposes, and hence, need to get the work done in the most efficient manner. So, instead of using native Photoshop tools, I used a classic plug-in called, "Color Mechanic" to make the change. It's very, very simple to use. It probably took me under 15 seconds to make this change. If you are interested, I think you can download a trial version of Color Mechanic before you purchase it. If you are interested in this method, and are having any problems, I can help you out.
HTH,
Tom M

Last edited:
Tom Mann
Guru
- Messages
- 7,223
- Likes
- 4,343
- Messages
- 22,917
- Likes
- 13,315
Hi and welcome to PSG.
This is easy to do without the plug-in, but will require a little work.
First, you must remove the shirt from it's background so we can work with the shirt only on it's own layer.

Create a new layer below the shirt and fill with white to replace the background.

Add a Hue & Saturation adjustment layer above the shirt layer and clip it to the shirt layer. (It come's with it's own layer mask)
Use your Gradient Tool and your Brush Tool create a mask on the H&S layer.
Set your Brush tool to Opacity 20% and your Fill to 1% to make the fine adjustments on the mask.


Then it's just a matter of using the H&S layer set to COLORIZE to adjust the color of the shirt.


This is easy to do without the plug-in, but will require a little work.
First, you must remove the shirt from it's background so we can work with the shirt only on it's own layer.

Create a new layer below the shirt and fill with white to replace the background.

Add a Hue & Saturation adjustment layer above the shirt layer and clip it to the shirt layer. (It come's with it's own layer mask)
Use your Gradient Tool and your Brush Tool create a mask on the H&S layer.
Set your Brush tool to Opacity 20% and your Fill to 1% to make the fine adjustments on the mask.


Then it's just a matter of using the H&S layer set to COLORIZE to adjust the color of the shirt.


Last edited:
- Messages
- 22,917
- Likes
- 13,315
Not sure why someone else didn't jump in here to help you out......................
This is fairly simple.
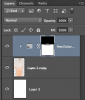
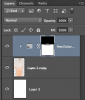
The Hue & Saturation Adjustment layer has a COLORIZE box that can be checked, see the white arrow in the screenshot below.

Once this is checked, then it's a matter of adjusting the the HUE slider to the color of choice, then adjusting the saturation and brightness sliders to your liking. You can always come back to the same file and change the color!
TIP: If you find a particular color that you really like, turn off the layer (make it inactive) by clicking on the eye, then just add another Hue & Saturation layer above, right click in the body of the layer and choose 'add clipping mask, hold the Alt/Option key and drag the layer layer mask from the previous H&S layer to the new H&S (duplicates the layer mask---will ask if you want to replace the previous mask....click yes), and select COLORIZE, then create a whole new color.


Simple. Sorry, I had a long work day and I'm only just getting around to answering this.
This is fairly simple.
The Hue & Saturation Adjustment layer has a COLORIZE box that can be checked, see the white arrow in the screenshot below.

Once this is checked, then it's a matter of adjusting the the HUE slider to the color of choice, then adjusting the saturation and brightness sliders to your liking. You can always come back to the same file and change the color!
TIP: If you find a particular color that you really like, turn off the layer (make it inactive) by clicking on the eye, then just add another Hue & Saturation layer above, right click in the body of the layer and choose 'add clipping mask, hold the Alt/Option key and drag the layer layer mask from the previous H&S layer to the new H&S (duplicates the layer mask---will ask if you want to replace the previous mask....click yes), and select COLORIZE, then create a whole new color.


Simple. Sorry, I had a long work day and I'm only just getting around to answering this.
MrToM
Guru
- Messages
- 3,595
- Likes
- 3,321
You just beat me to it but you can do it this way:
1. Change the Foreground colour to whatever you want.
2. Note down the "H" value of the HSB equivalent colour values...

3. Enter that value into the "Hue" property of the H&S Adjustment layer.
4. Adjust the other two values (Saturation & Lightness) to taste.
Regards.
MrTom.
1. Change the Foreground colour to whatever you want.
2. Note down the "H" value of the HSB equivalent colour values...

3. Enter that value into the "Hue" property of the H&S Adjustment layer.
4. Adjust the other two values (Saturation & Lightness) to taste.
Regards.
MrTom.
ALB68
Dear Departed Guru and PSG Staff Member
- Messages
- 3,020
- Likes
- 1,332
Here is somewhat of an "off the beaten path" method to put the exact Hex color you want on the image. With a BLACK & WHITE ADJUSTMENT layer.
Simply apply the B&W Adjustment layer to the image, then click Tint. A window will open and allow you to choose the color. (see screenshot). If you know the hex just plug it in the box. Then use a black brush to paint away what you don't want on the shirt. You can also do it in reverse by Clicking Ctrl I (eye) to invert the mask. Then take a white brush and paint the color as desired. Control opacity etc with the adjustment for same.

Simply apply the B&W Adjustment layer to the image, then click Tint. A window will open and allow you to choose the color. (see screenshot). If you know the hex just plug it in the box. Then use a black brush to paint away what you don't want on the shirt. You can also do it in reverse by Clicking Ctrl I (eye) to invert the mask. Then take a white brush and paint the color as desired. Control opacity etc with the adjustment for same.
Last edited:
Tom Mann
Guru
- Messages
- 7,223
- Likes
- 4,343
...If I were going to use the hue/sat method and was looking to change it to a specific color...say #70cca6, how would I go about that?
We get this sort of request (ie, for a specific "color") with some regularity, here on PSG. Unfortunately, I have a problem with the way it is phrased. Specifically, the hex value for a "color" specifies the R, the G, and the B values for the "color". So, if one were to make some relatively uniformly colored area of the shirt the HEX "color", in the area you changed, you would lose all texture, shadowing, changes in saturation from point to point, etc. That area would look more like a paint sample card with completely uniform color and brightness, not anyone's shirt.
I think that what you are really asking for is to change the hue of that area to a different hue, but leave the luminosity (brightness) information alone. However, once we start talking in HSB terms, not RGB numbers, we also have to think explicitly about how we want to handle point-to-point variations in saturation. These variations help make the texture look real, particularly, in the shadow and highlight areas.
For example, if one puts a Hue/Saturation adjustment layer above the part of the image that needs to be changed, and one does what I suggested (ie, move only the hue slider), then the point-to-point variation in the saturation and luminosity will be identical to what one has in the original image. In contrast, if one clicks the "colorize" box in the Hue/Sat adjustment layer, then the only information preserved from the original will be the luminosity.
Sometimes, the first approach is better, particularly if you are starting with an area that is neither very bright, nor very dim. Sometimes the 2nd (ie, "colorize") is better, especially when one is dealing with very bright or dark areas.
The bottom line, however, is that using either of these approaches, you'll wind up with hardly any pixels that have the exact same RGB hex code as you specified, but the new colors will have the hue (and possibly the same saturation) specified by the Hex code.
Just a thought,
Tom M
Last edited:




