meggsoption
Member
- Messages
- 8
- Likes
- 0
Welcome to Photoshop Gurus forum. Register a free account today to become a member! It's completely free. Once signed in, you'll enjoy an ad-free experience and be able to participate on this site by adding your own topics and posts, as well as connect with other members through your own private inbox!


You've missed it twice....Either there's a math equation I'm missing here to add up to < 5fps or a setting I'm missing...

No worries....Fantastic! Thank Mr Tom. I needed a little hand holding there...
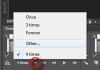
I only know what you've stated here about Googles requirements...if they say that the max frame rate is 5fps then yes....no frame can be displayed any shorter than 0.2 seconds....1 second divided by 0.2 = 5....fps....So, for google's requirements, you can't make any frame shorter than .2?...
I'm unfamiliar with the phrase "mostly teensy" when it comes to animated gifs but no, that animation has a frame duration of 0....So, the animation below, which has MULTIPLE frames and mostly teensy would not work, is that correct?...



Teensy could be Tweensy.............as in tweening between frames?
By Hong Kong Phooey: Could be!



That's how I read it...frame duration....Are you referring to the time increment maybe?...
...The '0' would be what I was referring to per frame...
Yeah.......I think your right.That's how I read it...frame duration.
Okay... my humor isn't playing at all. Let's try math... Teensy = 0 frame. Evidently anything < .2 is teensy. Teensy = oh I wish I could have little frames for a smooth transition but I can't. Little = < .2. Make sense?
