I sugest:
1. Open your image.
2. Open Layers panel (F7) or Windows/Layers.
3. Double click on Background layer. Will prompt "New Layer" dialog. Press OK.
Now transparency trick.
4. Now you should see your Layer dialog, if don't then press F7.
5. Do that:

6. Press D (will reset background/foreground colors).
7. Do that:

8. Then find options for gradient. If you don't see them (ussualy at top), then go Windows/Options. And do that:

9. Now will apear Gradient dialog. Choose that:

10. Now your mouse isn't arrow but little cross.
Click and hold mouse at image bottom (little bit upper than bottom line) and drag it to the top of image (or middle, you'll have to experiment to get desired amount of transparency).
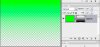
Now image should be transparent:

Now saving.
JPG doesn't support transparency. So even Belials way worked for you but you saved it to jpg all "magic" is lost.
You can save in 2 formats instead.
1. as GIF. Will be transparent but it mess with colors it image is photo.
2. as PNG. This one support transparency and RGB.
I suggest PNG.
So go File/Save for Web & Devices. And choose that:

Done.
Looks little complicated but it isn't. And i think it is the right way to do it.




